Настройка Photoshop для верстки
Настройка Photoshop CC, а именно: приветственный экран, единицы измерения, цвета, горячие клавиши и многое другое. В общем, настроим Фотошоп для комфортной вёрстки.
Содержание:
- Настройка цветов.
- Начальная среда (экран приветствия).
- Количество шагов в истории.
- Единицы измерения.
- Рабочие диски.
- Панель инструментов.
- Окна рабочей среды.
- Горячие клавиши.
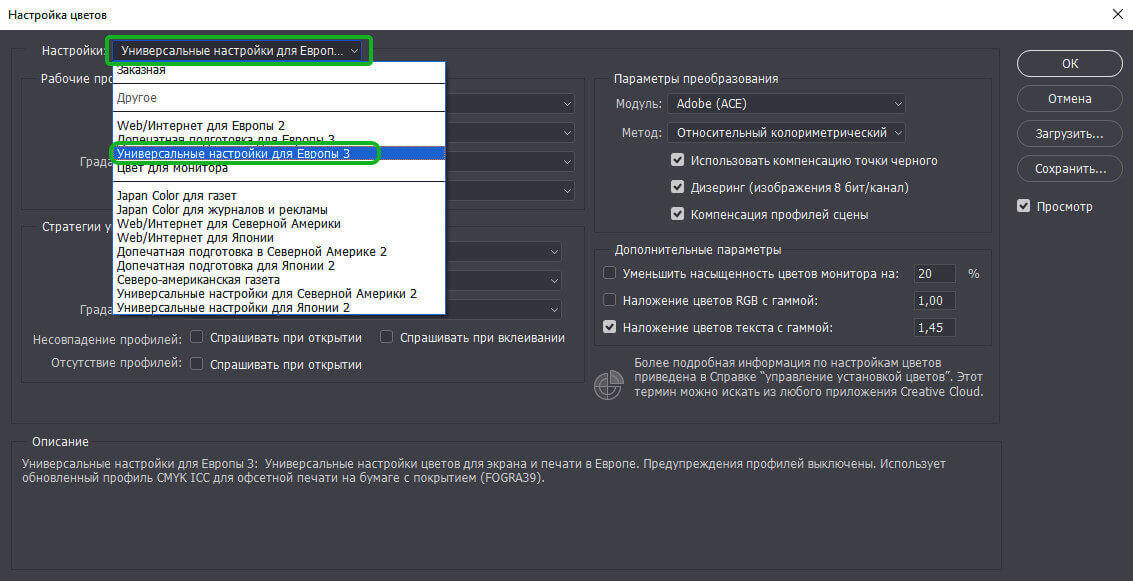
Настройка цветов
Редактирование » Настройка цветов.

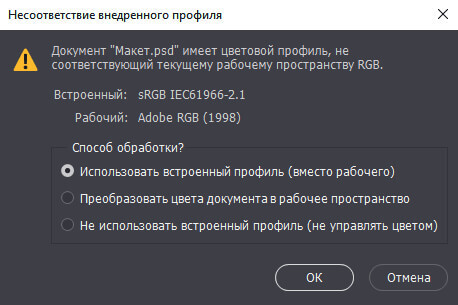
Данные настройки необходимы для того, чтобы при загрузке нового документа не появлялись дополнительные всплывающие окна.

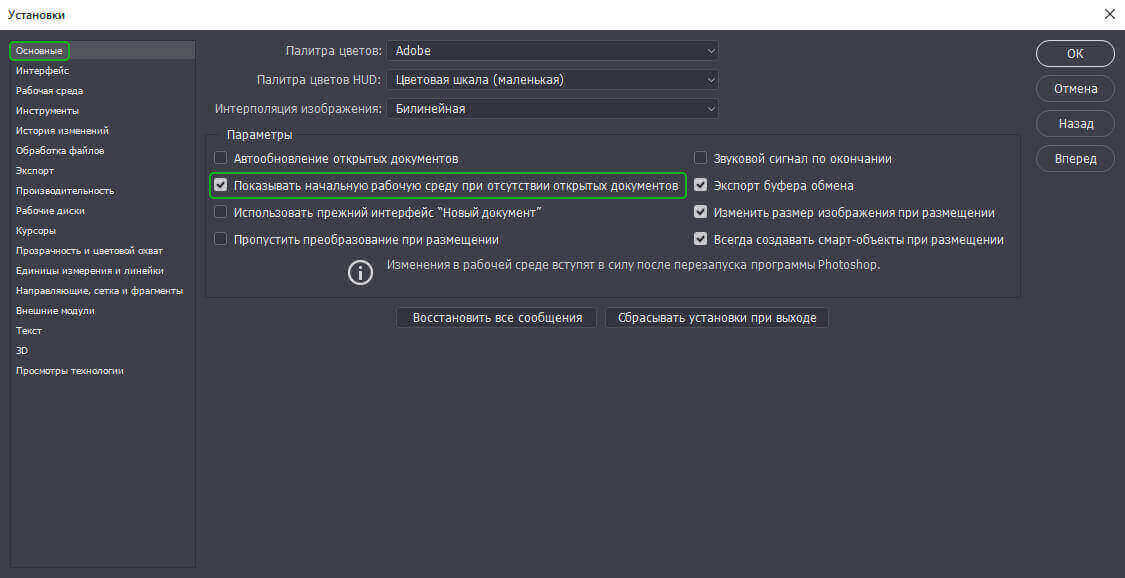
Начальная среда (экран приветствия)
Возможно кому-то не нравится, или в зависимости от той или иной ситуации нужно убрать, делается это следующим образом.
Редактирование » Настройки » Основные.
Снимаем чекбокс с пункта Показывать начальную среду …

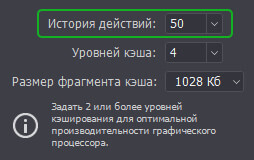
Количество шагов в истории
Для изменения этого параметра выбираем Редактирование » Настройки » Производительность.

По умолчанию стоит 50 действий, вы можете выставить своё значение.
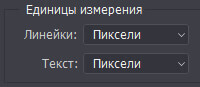
Единицы измерения
Редактирование » Настройки » Единицы измерения и линейки.
Как правило верстальщику удобнее работать с пикселями.

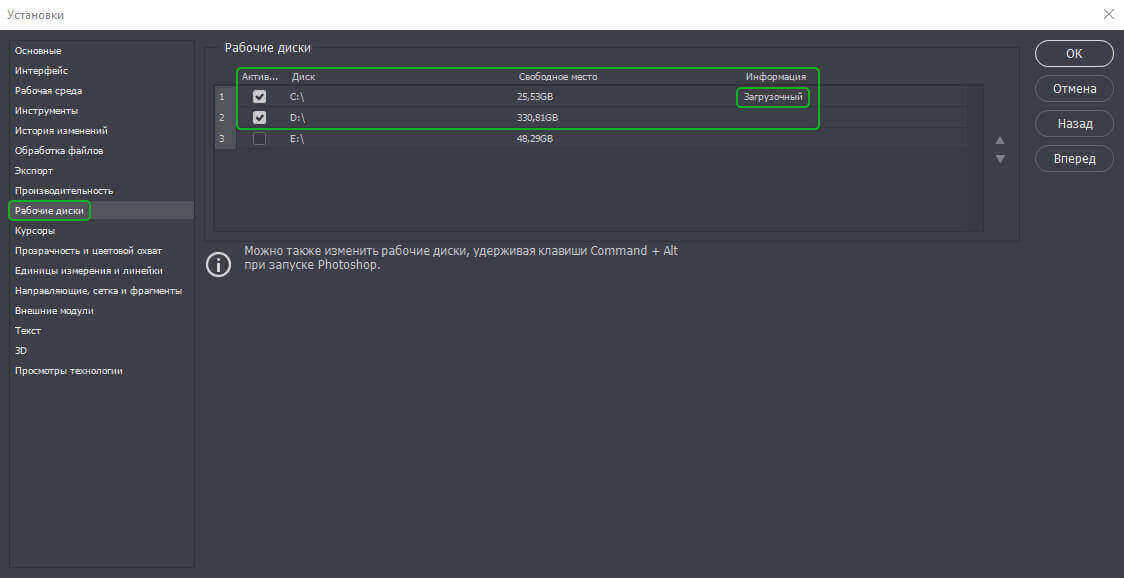
Рабочие диски
Редактирование » Настройки » Рабочие диски.
Должен быть активен диск, на котором установлен Photoshop и диск, имеющий много свободного места

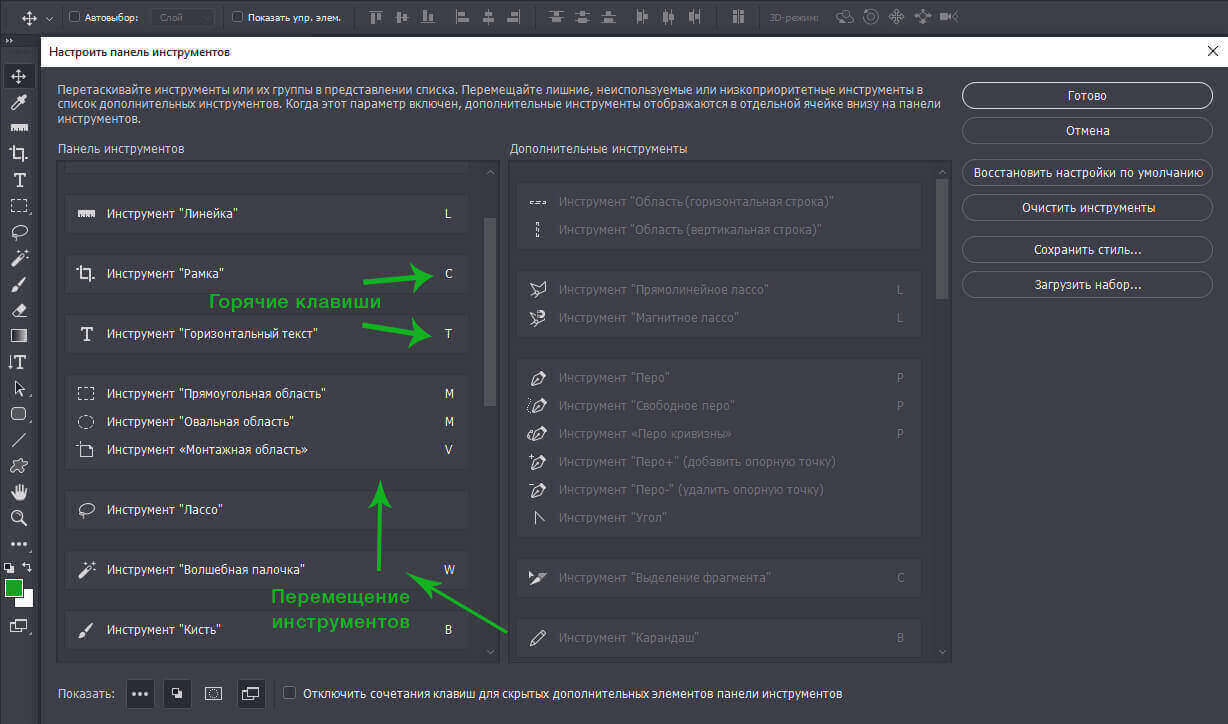
Настройка панели инструментов
Для изменения панели инструментов заходим Редактирование » Панель инструментов. В данном окне мы можем перемещать инструменты в удобном для нас порядке и группировать, а также назначать горячие клавиши для самых используемых элементов.

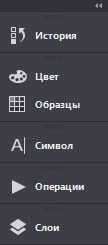
Настройка окон рабочей среды

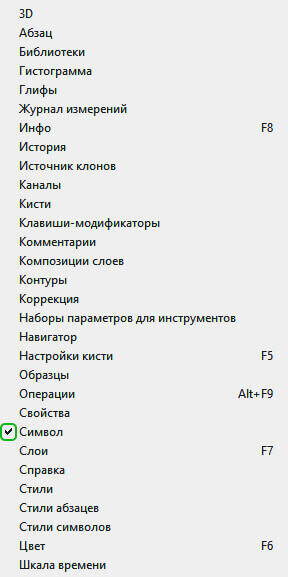
Так выглядит моя панель для работы с наиболее часто используемым инструментами. Вы можете кастомизировать под себя, используя меню Окно » Выбор окна.
Ставя галочки, или убирая вы будете добавлять или убирать нужные вам окна. Также эти окна, как и панель с инструментами слева можно группировать и перемещать как душе угодно.
Пример.

Горячие клавиши
Их просто бесконечное множество, их все вы можете изменить как вам угодно. Но всё же стоит остановиться на нескольких из них.
- tab — скрыть/показать панели инструментов, оставим лишь рабочее пространство и меню;
- с зажатым CTRL крутить колесо мыши — увеличить/уменьшить масштаб;
- с зажатым SPACE и левой кнопкой мыши — можно перемещаться по полотну;
- CTRL + H, CTRL + ; — показать/спрятать направляющие;
- » [ » или » ] « — уменьшение/увеличение размера кисти/ластика;
- CTRL + N — создание нового документа;
- CTRL + S / CTRL + SHIFT + S — сохранить/сохранить как;
- CTRL + T — трансформация.
- CTRL + Z — отмена/повторение последнего действия;
- CTRL + SHIFT + Z — последовательная отмена по шагу назад.
Это лишь малая толика наиболее часто используемых стандартных сочетаний клавиш.
Если вам понравилась данная статья, то рекомендую к прочтению создание сниппетов в VS Code.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
