Микроразметка сайта
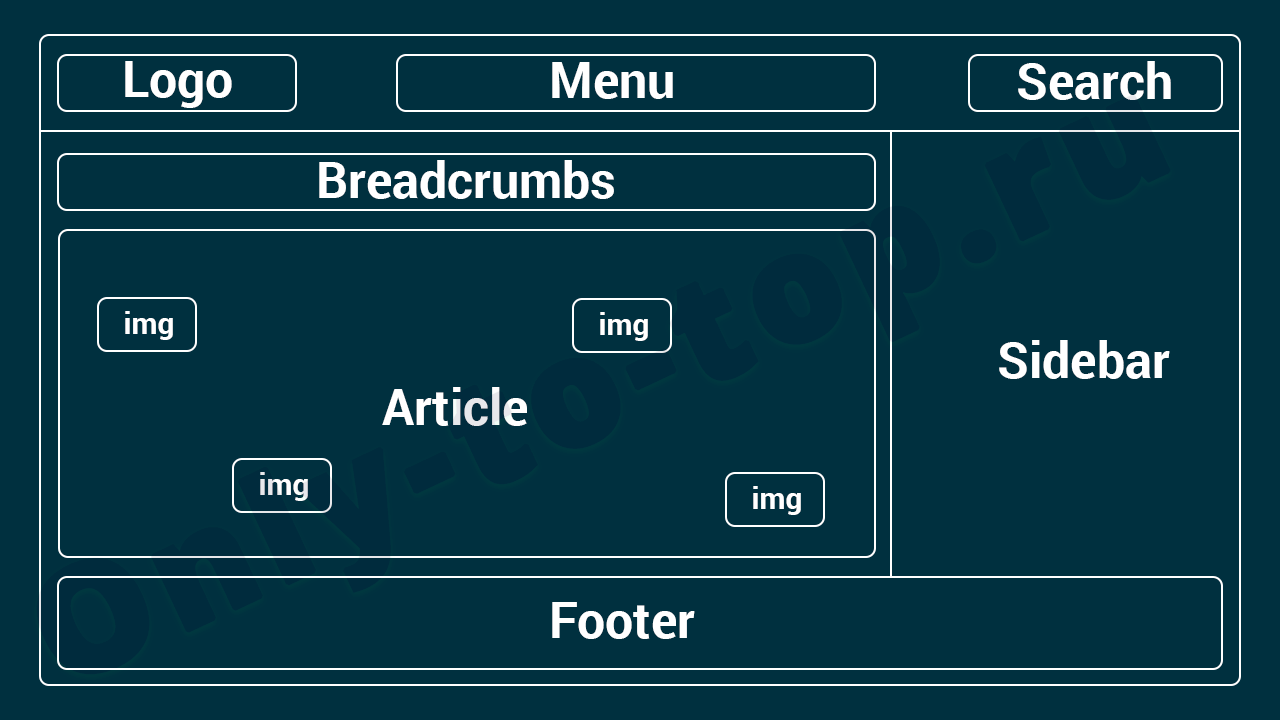
Рассмотрим, два стандарта микроразметки сайта: Schema.org и Open Graph на примере меню, хлебных крошек, сайдбара, картинок, подвала сайта и многое другое.
Микроразметка необходима для лучшего понимания роботами структуры сайта. Это в свою очередь позволяет поисковым системам формировать более привлекательный и содержательный сниппет (краткое описание в поисковой выдаче). С помощью микроразметки вы можете выделить наиболее значимые части сайта.
Содержание:
Внедрить микроразметку, используя словарь schema.org, можно двумя способами.
- С помощью микроданных;
- С помощью JSON-LD.
Микроразметка schema.org — микроданные
Микроразметка schema.org внедряется в тело HTML страницы при помощи специальных атрибутов: itemscope, itemtype, itemprop и др.
Примерный план внедрения микроразметки schema.org с помощью микроданных:

Таким образом, рассмотрим, как внедрить микроразметку schema.org для следующих элементов:
- Логотип.
- Меню.
- Поиск по сайту.
- «Хлебные крошки».
- Сайдбар.
- Статья.
- Товар (отзывы, рейтинг).
- Изображения.
- Контакты.
- Комментарии.
- Подвал сайта.
В представленных примерах ниже {ссылка}, {анкор} и т.п. — замените на свои значения
1. Микроразметка логотипа и названия компании — Organization
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="{Ваш домен}">Главная</a>
<img itemprop="logo" src="{Ссылка на лого}" />
<meta itemprop="name" content="{Название сайта}">
<div itemscope itemprop="address" itemtype="http://schema.org/PostalAddress">
<meta itemprop="postalCode" content="{Почтовый индекс}">
<meta itemprop="addressLocality" content="{Город}">
<meta itemprop="streetAddress" content="{Улица}, {дом}">
</div>
<meta itemprop="telephone" content="{Телефон}">
</div>Или так:
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="{Ваш домен}">
<img itemprop="logo" src="{Ссылка на лого}" />
</a>
<meta itemprop="name" content="{Название сайта}">
<div itemscope itemprop="address" itemtype="http://schema.org/PostalAddress">
<meta itemprop="postalCode" content="{Почтовый индекс}">
<meta itemprop="addressLocality" content="{Город}">
<meta itemprop="streetAddress" content="{Улица}, {дом}">
</div>
<meta itemprop="telephone" content="{Телефон}">
</div>2. Микроразметка меню — SiteNavigationElement
<nav>
<ul itemscope itemtype="http://www.schema.org/SiteNavigationElement">
<li itemprop="name">
<a itemprop="url" href="{ссылка}">{Анкор}</a>
</li>
<li itemprop="name">
<a itemprop="url" href="{ссылка}">{Анкор}</a>
</li>
<li itemprop="name">
<a itemprop="url" href="{ссылка}">{Анкор}</a>
</li>
</ul>
</nav>Микроразметка многоуровневого меню
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<h2 class="hidden">Основное меню</h2>
<ul itemprop="about" itemscope itemtype="http://schema.org/ItemList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<a itemprop="url" href="{Ссылка-1}">{Анкор ссылки-1}</a>
<meta itemprop="name" content="{Анкор ссылки-1}" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<a itemprop="url" href="{Ссылка-2}">{Анкор ссылки-2}</a>
<meta itemprop="name" content="{Анкор ссылки-2}" />
<ul itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<a itemprop="url" href="{Ссылка-2_1}">{Анкор ссылки-2_1}</a>
<meta itemprop="name" content="{Анкор ссылки-2_1}" />
</li>
</ul>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<a itemprop="url" href="{Ссылка-3}">{Анкор ссылки-3}</a>
<meta itemprop="name" content="{Анкор ссылки-3}" />
</li>
</ul>
</nav>На PHP это может выглядеть примерно так:
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<ul itemprop="about" itemscope itemtype="http://schema.org/ItemList">
<?php foreach ($menu as $menu_item) { ?>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<a itemprop="url" href="{Ссылка}">{Анкор ссылки}</a>
<meta itemprop="name" content="{Анкор ссылки}" />
<?php if (($menu_item["children"])) { ?>
<ul itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<?php foreach ($menu_item["children"] as $child) { ?>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList">
<a itemprop="url" href="{Дочерняя ссылка}">{Анкор дочерней ссылки}</a>
<meta itemprop="name" content="{Анкор дочерней ссылки}" />
</li>
<?php } ?>
</ul>
<?php } ?>
</li>
<?php } ?>
</ul>
</nav>3. Микроразметка поиска по сайту — SearchAction
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="{Ваш домен}" />
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="{Ваш домен}/search?q={search_term_string}" />
<input itemprop="query-input" type="text" name="search_term_string" required />
<input type="submit" />
</form>
</div>4. Микроразметка хлебных крошек — BreadcrumbList
<nav>
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="{Ссылка}">
<span itemprop="name">{Анкор}</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="{Ссылка}">
<span itemprop="name">{Анкор}</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">{Анкор}</span>
<meta itemprop="position" content="3">
</li>
</ol>
</nav>Микроразметка Breadcrumbs на php (OpenCart, WordPress) будет примерно следующей.
<ul class="breadcrumb" itemscope itemtype="https://schema.org/BreadcrumbList">
<?php $end_breadcrumb = array_pop($breadcrumbs); ?>
<?php foreach ($breadcrumbs as $key => $breadcrumb) {
$key++; ?>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="<?php echo $breadcrumb["href"]; ?>" itemprop="item">
<span itemprop="name"><?php echo $breadcrumb["text"]; ?></span>
</a>
<meta itemprop="position" content="<?php echo $key; ?>" />
</li>
<?php } ?>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name"><?php echo $end_breadcrumb["text"]; ?></span>
<meta itemprop="item" content="<?php echo $end_breadcrumb["href"]; ?>" />
<meta itemprop="position" content="<?php echo count($breadcrumbs) + 1; ?>" />
</li>
</ul>5. Микроразметка сайдбара — WPSideBar
<aside itemscope itemtype="http://schema.org/WPSideBar">
<section>
<h2 itemprop="name">{Заголовок блока/секции}</h2>
...
</section>
<section>
<h2 itemprop="name">{Заголовок блока/секции}</h2>
...
</section>
</aside>6. Микроразметка статьи — Article
Микроразметка Article подойдёт для публикации на новостном сайте не имеющем привязки к дате, Newsarticle — больше подойдёт сайтам, привязанным к дате публикации. Для разметки блога используйте BlogPosting. Пример разметки Article:
<article itemscope itemtype="http://schema.org/Article">
<!-- h1 -->
<h1 itemprop="headline">{Главный заголовок статьи}</h1>
<!-- Ссылка на статью -->
<link itemprop="url" href="{Ссылка на статью}" />
<!-- Каноническая ссылка статьи -->
<meta itemscope itemprop="mainEntityOfPage"
itemType="https://schema.org/WebPage"
itemid="{Каноническая ссылка}"
content="{Заголовок статьи}"
/>
<!-- Тематика/Категория -->
<meta itemprop="articleSection" content="{КАТЕГОРИЯ}">
<!-- Ссылка на превью статьи -->
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img
itemprop="url contentUrl"
src="{Ссылка на превью}"
alt="{Заголовок статьи}"
/>
</div>
<!-- Дата публикации и дата последнего изменения -->
<meta itemprop="datePublished" content="{Дата публикации}">
<meta itemprop="dateModified" content="{Дата изменения}" />
<!-- основной текст статьи -->
<div itemprop="articleBody">
{ ... статья ... }
</div>
<!-- Автор статьи -->
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{Автор статьи}</span>
</div>
<!-- Контактная информация о сайте/организации -->
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img
itemprop="image url"
src="{Ссылка на логотип}"
alt="{Название сайта/организации}"
/>
</div>
<meta itemprop="name" content="{Название сайта/организации}" />
<meta itemprop="address" content="{Адрес}" />
<meta itemprop="telephone" content="{Телефон}" />
</div>
</article>Дата должна иметь формат ISO 8601. Пример даты: 2019-09-23T00:00:00+03:00
7. Микроразметка блога — BlogPosting
Для микроразметки статьи блога можно использовать BlogPosting. Практически идентична с Article. Все не достающие сущности берите с примера выше.
<body itemscope itemtype="http://schema.org/Blog">
<header>
<h1></h1>
<p>Запись была обновлена: <span itemprop="dateModified">2021/02/13</span></p>
<nav></nav>
</header>
<section>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<h1 itemprop="headline">Заголовок</h1>
...
<div itemprop="articleBody">
...
</div>
...
<header>
<p>
Запись была опубликована
<time itemprop="datePublished" datetime="2018-04-23">23 апреля 2018г</time>
</p>
</header>
</article>
</section>
<footer></footer>
</body>8. Микроразметка товара — Product
Рассмотрим пример микроразметки товара (валюта, отзыв, рейтинг со звёздами).
<!-- Карточка товара - «Product» -->
<main itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">{Название товара}</h1>
<meta itemprop="brand" content="{Бренд}" />
<img itemprop="image" src="{Путь до изображерния товара}" />
<meta itemprop="description" content="{Описание_товара}">
<!-- Цены с валютой - «Offer» -->
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="RUB" />
<div itemprop="price">{Цена}</div>
<link itemprop="url" href="{Ссылка на товар}" />
<link itemprop="availability" href="http://schema.org/InStock" /><!-- В наличии -->
<link itemprop="availability" href="http://schema.org/OutOfStock" /><!-- Отсутствует -->
<meta itemprop="availability" content="https://schema.org/PreOrder" /><!-- Предзаказ -->
</div>
<?php if ($reviews_count > 0) { /* Если есть отзывы */ ?>
<!-- Рейтинг (Звёзды) - «AggregateRating» -->
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="worstRating" content="{Самая низкая оценка в этой системе рейтинга / 1}" />
<meta itemprop="bestRating" content="{Самая высокая оценка в этой системе рейтинга / 5}" />
<meta itemprop="reviewCount" content="{Количество пользователей, оставивших отзыв}" />
<meta itemprop="ratingValue" content="{Средний звёздный рейтинг}" />
</div>
<?php foreach ($reviews_product as $review) { ?>
<!-- Отзыв - «Review» -->
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="itemReviewed">{Название товара}</span>
<span itemprop="name">{Название товара}</span>
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<div itemprop="name">{Автор отзыва}</div>
</div>
<meta itemprop="datePublished" content="{Дата отзыва ISO}">
<div itemprop="reviewBody">{Текст отзыва}</div>
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content="{Оценка пользователя}" />
<meta itemprop="bestRating" content="{Максимальная значение оценки}" />
<meta itemprop="worstRating" content="{Минимальная значение оценки}">
</div>
</div>
<?php } ?>
<?php } ?>
</main>Теги span и div можно изменять на meta (и наоборот).
<meta itemprop="name" content="{Название товара}" />
Идентично
<div itemprop="name">{Название товара}</div>Тег link можно изменять на тег a (и наоборот).
<link itemprop="url" href="{Ссылка}" />
Идентично
<a itemprop="url" href="{Ссылка}">{Анкор ссылки}</a>9. Игровой рейтинг — Game — AggregateRating
<div itemscope itemtype="https://schema.org/Game">
<span itemprop="name" content="Casino"></span>
<span itemprop="description" content="Casino description"></span>
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<span itemprop="ratingValue" content="99"></span>
<span itemprop="worstRating" content="1"></span>
<span itemprop="bestRating" content="100"></span>
<span itemprop="ratingCount" content="321"></span>
</div>
</div>10. Микроразметка картинок — ImageObject
<div itemscope itemtype="http://schema.org/ImageObject">
<h3 itemprop="name">{Название картинки}</h3>
<img itemprop="contentUrl" src="{Путь}">
<span itemprop="description">{Описание картинки}</span>
</div>11. Микроразметка контактов — Organization, PostalAddress
Данную микроразметку можно использовать, например, на странице «О компании» или «Наши контакты», или на любой другой, где необходимо указать данные организации.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">{Название организации/фирмы}</span>
Контакты:
<div itemscope itemtype="http://schema.org/PostalAddress" itemprop="address">
Адрес:
<span itemprop="streetAddress">{Улица}, {дом}</span>
<span itemprop="postalCode">{Почтовый индекс}</span>
<span itemprop="addressLocality">{Город}</span>,
</div>
Телефон: <span itemprop="telephone">{Телефон}</span>,
Факс: <span itemprop="faxNumber">{Факс}</span>,
Электронная почта: <span itemprop="email">{E-mail}</span>
</div>12. Микроразметка комментариев — UserComments
Чтобы разметить пользовательские комментарии на сайте используйте код ниже.
<div itemprop="comment" itemscope itemtype="http://schema.org/UserComments">
<h2>Комментарии</h2>
<ul>
<li>
<div itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{Имя пользователя}</span>
</div>
<time itemprop="commentTime" datetime="{2020-01-14T07:20:10+03:00}">{2020-01-14}</time>
<p itemprop="commentText">{Текст комментария}</p>
</li>
<li>
<div itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{Имя другого пользователя}</span>
</div>
<time itemprop="commentTime" datetime="{2020-02-27T08:21:11+03:00}">{2020-02-27}</time>
<p itemprop="commentText">{Другой комментарий}</p>
</li>
</ul>
</div>В теге time для атрибута datetime можете использовать следующие форматы даты и времени:
- 2020 — год (ГГГГ)
- 2017-02 — месяц и год (ГГГГ-ММ)
- 2014-03-16 — полная дата (ГГГГ-ММ-ДД)
- 2014-03-16T:12:12 — дата с часами и минутами (ГГГГ-ММ-ДДТчч:мм)
- 2014-03-16 — дата со временем (ГГГГ-ММ-ДДТчч:мм:сс)
- 2015-05-14T15:16:11+03:00 — дата со временем и часовым поясом (ГГГГ-ММ-ДДTчч:мм:сс±чч:мм)
Микроразметка комментариев — Comment
Второй вариант микроразметки комментариев https://schema.org/Comment. Секция с комментариями должна располагаться внутри Article, Newsarticle, BlogPosting и т.п.
<section>
<h2>Комментарии (<span itemprop="commentCount">6</span>)</h2>
<ol>
<li>
<article itemprop="comment" itemscope itemtype="https://schema.org/Comment">
<link itemprop="url" href="#{id комментария}">
<div itemprop="creator" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">{Имя автора комментария}</span>
</div>
<time datetime="2021-03-07T19:24:18+03:00" itemprop="dateCreated">
7 марта, 2021 в 19:24
</time>
<p itemprop="text">{Текст комментария}</p>
<meta itemprop="upvoteCount" content="{Кол-во лайков}">
<meta itemprop="downvoteCount" content="{Кол-во дизлайков}">
</article>
<ul>
<li>
<article itemprop="comment" itemscope itemtype="https://schema.org/Comment">
<link itemprop="url" href="#{id комментария}">
<meta itemprop="parentItem" content="{id родительского комментария}">
<div itemprop="creator" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">{Имя автора комментария}</span>
</div>
<time datetime="{Дата}" itemprop="dateCreated">{Дата}</time>
<p itemprop="text">{Текст комментария}</p>
<meta itemprop="upvoteCount" content="{Кол-во лайков}">
<meta itemprop="downvoteCount" content="{Кол-во дизлайков}">
</article>
</li>
<li>...</li>
</ul>
</li>
<li>...</li>
</ol>
</section>Обратите внимание, для дочерних комментариев необходимо добавлять <meta itemprop=»parentItem» content=»{id родительского комментария}»>, чтобы указать что данный комментарий является ответом на другой.
12. FAQ
<div class="faq" itemscope itemtype="https://schema.org/FAQPage">
<div class="faq-item" itemprop="mainEntity" itemscope itemtype="https://schema.org/Question">
<h2 class="faq-item__title" itemprop="name">Question 1</h2>
<p class="faq-item__answer" itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<span itemprop="text">Answer 1</span>
</p>
</div>
<div class="faq-item" itemprop="mainEntity" itemscope itemtype="https://schema.org/Question">
<h2 class="faq-item__title" itemprop="name">Question 2</h2>
<p class="faq-item__answer" itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<span itemprop="text">Answer 2</span>
</p>
</div>
</div>13. Микроразметка таблицы — Table
<div itemscope itemtype="https://schema.org/Table">
<meta itemprop="about" content="Название таблицы" />
<table class="video-table">
<tr>
<td></td>
<td></td>
...
</tr>
...
</table>
</div>Или скрытое поле можно сделать заголовком:
<h2 itemprop="about">Название таблицы</h2>14. Микроразметка шапки сайта — WPHeader
На мой взгляд микроразметка WPHeader отлично подойдёт для вашей главной страницы сайта.
<section itemscope itemtype="http://schema.org/WPHeader">
<h1 itemprop="name">{Главный заголовок}</h1>
<p itemprop="description">{Описание сайта}</p>
</section>15. Микроразметка подвала сайта — WPFooter
<footer itemscope itemtype="http://schema.org/WPFooter">
<span itemprop="copyrightYear">{Год}</span> - 2021 ©
<span itemprop="creator">Only to top</span>
</footer>Обратите внимание, copyrightYear — указывается год, в течение которого впервые было заявлено авторское право.
Микроразметка JSON-LD
Данный формат микроразметки использует словарь schema.org, но описывается в JSON-формате в теге <script>
Пример микроразметки статьи, используя формат JSON-LD:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"mainEntityOfPage" : {
"@type" : "WebPage",
"@id" : "{ссылка_на_статью}"
},
"url" : "{ссылка_на_статью}",
"headline" : "{заголовок_статьи}",
"image" : {
"@type" : "ImageObject",
"url" : "{изображение_статьи}"
},
"datePublished" : "{дата_размещения_статьи}",
"dateModified" : "{дата_изменения_статьи}",
"author" : {
"@type" : "Person",
"name" : "{автор_сайта}"
},
"publisher" : {
"@type" : "Organization",
"name" : "{название_организации}",
"logo" : {
"@type" : "ImageObject",
"url" : "{ссылка_на_логотип}"
}
},
"description" : "{описание_статьи}"
}
</script>Микроразметка каталога товаров — Product
Пример на PHP.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "<?php echo $title; # Название категории ?>",
"description": "<?php echo $description; # Описание категории ?>",
"image": "<?php echo $image; # Изображение категории ?>",
"brand": {
"@type": "Brand",
"name": "<?php echo $brand; # Бренд ?>"
},
<?php if ($reviews_count_category > 0) { # Если есть отзывы ?>
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": <?php echo $reviews_avarage_category; ?>, # Средний рейтинг
"ratingCount": <?php echo $reviews_count_category; ?> # Кол-во отзывов в списке товаров
},
<?php } ?>
"offers": {
"@type": "AggregateOffer",
"priceCurrency": "RUB",
"lowPrice": <?php echo $min_price_product_category; ?>, # Наименьшая цена товара из списка
"highPrice": <?php echo $max_price_product_category; ?>, # Высшая цена товара из списка
"offerCount": <?php echo $count_product_category; ?> # кол-во товаров в списке
}
}
</script>Микроразметка списка товаров — ItemList
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"url": "Ссылка",
"numberOfItems": "Количество товаров",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Другой товар",
"description": "Описание",
"url": "Ссылка на товар",
"image": "Изображение товара"
},
{
"@type": "ListItem",
"position": 2,
"name": "Товар",
"description": "Описание",
"url": "Ссылка на товар",
"image": "Изображение товара"
}
]
}
</script>Пример на PHP.
<?php
$count_products = count($products);
$last_product = array_pop($products);
?>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"url": "<?php echo "https://".$_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"]; ?>",
"numberOfItems": <?php echo $count_products; ?>, // кол-во товаров
"itemListElement": [
<?php foreach ($products as $key => $product) {
$key++;
?>
{
"@type": "ListItem",
"position": <?php echo $key; ?>,
"name": "<?php echo $product["name"]; ?>",
"description": "<?php echo $product["description"]; ?>",
"url": "<?php echo $product["href"]; ?>",
"image": "<?php echo $product["thumb"]; ?>"
},
<?php } ?>
{
"@type": "ListItem",
"position": <?php echo $count_products; ?>,
"name": "<?php echo $last_product["name"]; ?>",
"description": "<?php echo $last_product["description"]; ?>",
"url": "<?php echo $last_product["href"]; ?>",
"image": "<?php echo $last_product["thumb"]; ?>"
}
]
}
</script>Словарь schema.org огромнейший, поэтому с помощью JSON-LD также можно разметить отдельные элементы сайта: меню, хлебные крошки и многое другое. Полный список всех типов «@type» для разметки на официальном сайте.
Open Graph
Разметка Open Graph позволяет веб-странице формировать превью, когда пользователь будет делиться ссылкой в социальных сетях, а также передаёт информацию в другие сервисы (например, яндекс.видео).
Для использования данного типа разметки необходимо добавить метаданные в html:
<html prefix="og: https://ogp.me/ns/website#"> - любая веб-страница
<html prefix="og: https://ogp.me/ns/article#"> - для статьиА в шапке сайта в теге <head> добавлять необходимые метаданные.
Обязательные метаданные
- og:type — тип объекта. В зависимости от типа, можно задавать дополнительные свойства;
- og:title — заголовок;
- og:image — URL-адрес изображения;
- og:url — URL-адрес на вашу страницу (статью).
Остальные метаданные являются необязательными, но рекомендуемыми к использованию.
Формат изображений og:image
Предпочтительными являются: jpg, png.
Размер изображений og:image
Рекомендуемым размером изображения для og:image является 1500×1500 px.
Пример использования Open Graph для любой страницы
<!-- Open Graph -->
<meta property="og:type" content="website" />
<meta property="og:title" content="{Заголовок страницы}" />
<meta property="og:url" content="{Ссылка на страницу}" />
<meta property="og:image" content="{Ссылка на изображение}" />
<!-- /Open Graph -->Open Graph для страницы статьи
<!-- Open Graph -->
<meta property="og:type" content="article" />
<meta property="article:published_time" content="{Дата размещения статьи}" />
<meta property="article:modified_time " content="{Дата изменения статьи}" />
<meta property="article:author" content="{Автор статьи}" />
<meta property="article:section" content="{Категория}" />
<meta property="article:tag" content="{Тег статьи}" />
<meta property="og:title" content="{Заголовок статьи}" />
<meta property="og:description" content="{Описание статьи}" />
<meta property="og:url" content="{Ссылка на статью}" />
<meta property="og:image" content="{Ссылка на изображение статьи}" />
<meta property="og:site_name" content="{Название сайта}" />
<meta property="og:locale" content="ru_RU" />
<!-- /Open Graph -->Когда необходимо добавить несколько значений, например, тегов, то записывается это следующим образом:
<meta property="article:tag" content="javascript" />
<meta property="article:tag" content="php" />Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (5)
- Иван
- Only to top
- Иван
- Антонина
- Only to top
