Сниппеты в VS Code
Создание сниппетов в редакторе кода Visual Studio Code.
Сниппеты в VS Code — это участки кода, которые можно использовать неограниченное количество раз в своих файлах: html, css, js, php и т.п.
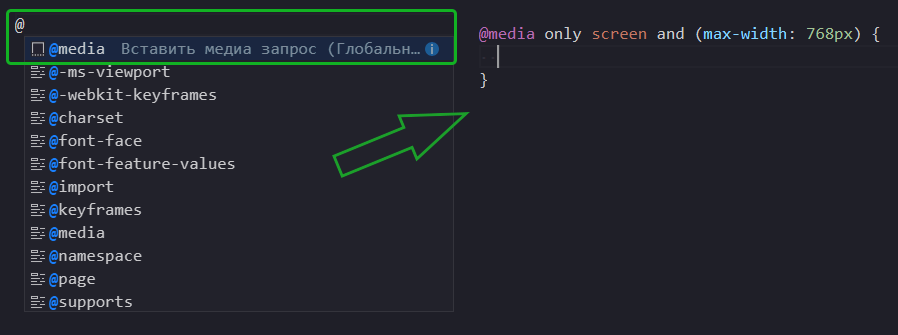
При вводе первых символов названия будет отображена подсказка для вывода сниппета.

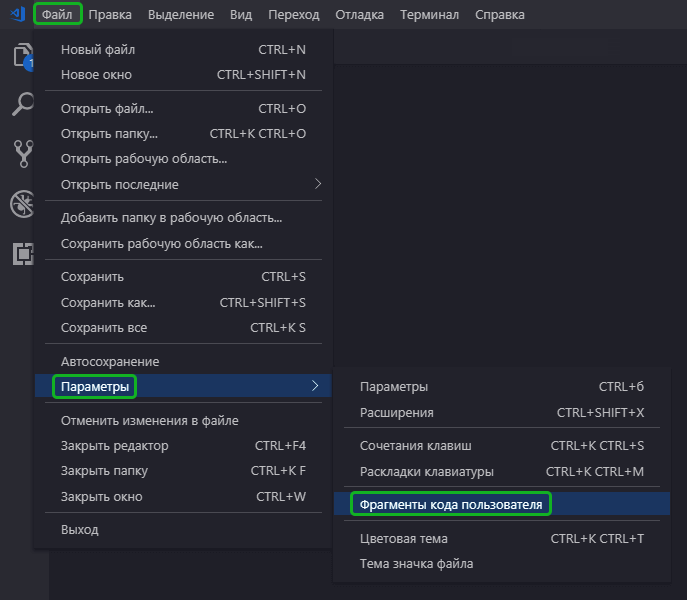
Для создания сниппета в VS Code необходимо выполнить следующие действия:

Далее можно выбрать создание сниппета с глобальной видимостью (1) или для определенного языка (2).
- Выбрать пункт Новый файл с глобальным фрагментом кода. Далее ввести имя файла и сохранить.
- Выбрать нужный язык и продолжить создание сниппета.
Пример:
{
"@media": {
"prefix": "@media",
"scope": "css",
"body": [
"@media only screen and (max-width: 768px) {",
" $1",
"}"
],
"description": "Вставить медиа запрос"
}
}Немного пояснения:
- prefix — название для вызова сниппета с помощью tab;
- scope — для каких языков будет работать сниппет (для сниппета с глобальной видимостью);
- body — фрагмент кода, который будет выводится;
- description — подсказка при вводе первых символов сниппета.
Предыдущий пример иллюстрирует создание многострочного сниппета. Если было бы достаточно одной строчки кода, то наш сниппет выглядел бы следующим образом.
{
"@media": {
"prefix": "@media",
"scope": "css",
"body": "@media only screen and (max-width: 768px) {$1}",
"description": "Вставить медиа запрос"
}
}Местонахождение курсора
Для выбора расположения курсора используется символ $ ($1, $2, $3)
Для задания очередности перехода курсора при нажатии tab используется нумерация $1, $2
Двойные кавычки
Если вам необходимо в сниппете использовать двойные кавычки «, то перед ними необходимо ставить обратный слэш, чтобы их экранировать.
Пример:
{
"Responsive": {
"prefix": "resp",
"scope": "html",
"body": "<img src=\"../path/img.gif\" class=\"my-responsive\" alt=\"image\">",
"description": "Вставить адаптивное изображение"
}
}Более подробно о создании сниппетов в редакторе VS Code можно ознакомиться на официальном сайте code.visualstudio.com
Если вам понравилась данная статья, то рекомендую к прочтению лучшие расширения для VS Code.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (4)
- Александр
- Only to top
- Денис
- Иван
