Настройка Gulp Babel
Что такое Babel, зачем он нужен, как установить gulp-babel для Gulp, настроить и начать использовать в своих проектах.
Содержание:
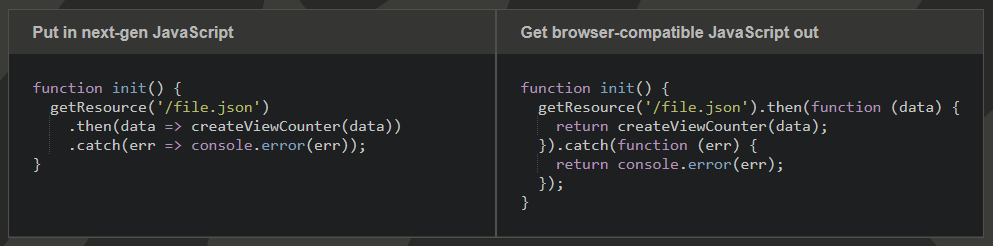
Babel — это компилятор JavaScript. Содержит в себе набор инструментов,
позволяющих преобразовывать код ECMAScript 2015 и выше в совместимую версию JavaScript для более старых браузеров.

Установка и настройка Babel для Gulp
1. Установка gulp-babel в проект
Babel 7
npm install gulp-babel @babel/core @babel/preset-env --save-dev2. Настройка gulpfile.js
.pipe(babel()) — используйте перед конкатенацией и минификацией.
const { src, dest, watch, series, parallel } = require("gulp");
const babel = require("gulp-babel");
function js() {
return src([
"app/assets/js/scripts.js"
])
.pipe(babel({
presets: ["@babel/preset-env"]
}))
.pipe(dest("build/assets/js/"))
}3. Создание конфигурационного файла .babelrc
Необходимо создать файл .babelrc со следующим содержимым:
{
"presets": ["@babel/preset-env"]
}Babel для Gulp успешно установлен и настроен, теперь у вас есть возможность использования ES6+ синтаксиса в своих проектах на Gulp.
4. Пример использования gulp-babel
Пример использования gulp-babel в реальном проекте:
const { src, dest, watch, series, parallel } = require("gulp");
const sourcemaps = require("gulp-sourcemaps"); // Source Maps
const babel = require("gulp-babel");
const concat = require("gulp-concat"); // объединение файлов в один
function scripts() {
return src("app/assets/js/**/*.js")
.pipe(sourcemaps.init())
.pipe(babel({
presets: ["@babel/preset-env"]
}))
.pipe(concat("scripts.js"))
.pipe(sourcemaps.write("."))
.pipe(dest("build/assets/js/"))
}
exports.scripts = scripts;
exports.default = scripts;5. Итоговый код за 4 статьи
Резюмируя предыдущие статьи по Gulp, получаем следующий gulpfile.js:
const { src, dest, watch, lastRun, series, parallel } = require("gulp");
const sass = require("gulp-sass");
const sourcemaps = require("gulp-sourcemaps");
const browserSync = require("browser-sync").create(); // сервер + перезагрузка
const babel = require("gulp-babel"); // для работы с JS
const concat = require("gulp-concat"); // объединение файлов в один
function HTML() {
return src("app/**/*.html", { since: lastRun(HTML) })
.pipe(dest("dist/"))
.pipe(browserSync.stream())
}
exports.HTML = HTML;
function SASS() {
return src("app/assets/sass/**/*.sass")
.pipe(sourcemaps.init())
.pipe(sass({
outputStyle: "nested"
}).on("error", sass.logError))
.pipe(sourcemaps.write("."))
.pipe(dest("app/assets/css/"))
.pipe(dest("dist/assets/css/"))
.pipe(browserSync.stream())
}
exports.SASS = SASS;
function scripts() {
return src([
"app/assets/js/script_1.js",
"app/assets/js/script_2.js",
"app/assets/js/main.js"
], { since: lastRun(HTML) })
.pipe(sourcemaps.init())
.pipe(babel({
presets: ["@babel/preset-env"]
}))
.pipe(concat("app.js"))
.pipe(sourcemaps.write("."))
.pipe(dest("app/assets/js/"))
.pipe(dest("dist/assets/js/"))
.pipe(browserSync.stream())
}
exports.scripts = scripts;
function myServer() {
browserSync.init({
server: {
baseDir: "app" // папка для локального сервера
},
notify: false
});
watch("app/**/*.html", { usePolling: true }, HTML); // следим за HTML
watch("app/assets/sass/**/*.sass", { usePolling: true }, SASS) // следим за SASS
watch("app/assets/js/**/*.js", { usePolling: true }, scripts) // следим за JS
}
exports.default = series(HTML, SASS, scripts, myServer);Использование gulp-terser
Возможно, вы решили воспользоваться gulp-babel, из-за того что вам порядком надоели ошибки: GulpUglifyError: unable to minify JavaScript :
- Caused by: SyntaxError: Unexpected token: keyword «const»
- Caused by: SyntaxError: Invalid assignment
- Caused by: SyntaxError: Unexpected token: name «», expected: punc «;»
Тогда вы можете воспользоваться плагином gulp-terser с поддержкой ECMAScript 2015. ссылка.
Данный пакет сжимает (минифицирует) ES6+ код.
Статьи про Gulp:
- Что такое Gulp, зачем он нужен и как его использовать (1 часть).
- Использование SASS в Gulp (2 часть).
- Автоматическое обновление страницы с помощью browser-sync для Gulp (3 часть).
- Использование Babel в Gulp (4 часть — текущая).
- Моментальная загрузка сайта на хостинг и синхронизация файлов — gulp-rsync (5 часть).
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (1)
- Олег
