Gulp Sass — установка, настройка и его возможности
Gulp Sass. Установка, настройка, его возможности и применение в своих проектах.
Содержание:
Что такое Sass
Sass (Syntactically Awesome Stylesheets) — это один из самых развитых, стабильных и многофункциональных препроцессоров. Пользуется большой популярностью у разработчиков. Sass — это более продвинутая версия CSS, которая имеет гораздо бо́льший набор возможностей, а также Sass предназначен для упрощения каскадных таблиц стилей.
Синтаксис Sass имеет 2 вида: SASS и SCSS. SCSS — более похож на CSS, а SASS — отличается отсутствием фигурных скобок. Вложенные элементы реализованы за счёт отступов. Именно такой синтаксис мы будем здесь использовать.
Зачем нужен Sass
Чтобы понять, зачем нужен Sass, перечислим его некоторые возможности:
- Sass позволяет вкладывать правила CSS друг в друга.
- Вложенность свойств.
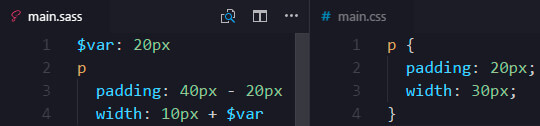
- Использование переменных.
- Поддержка арифметических операций.
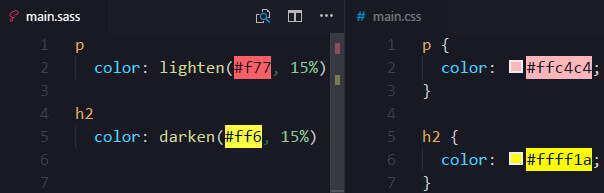
- Операции с цветами.
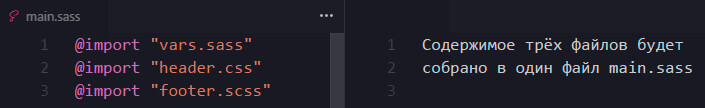
- Возможность импортировать в sass файл sass, scss и css файлы.
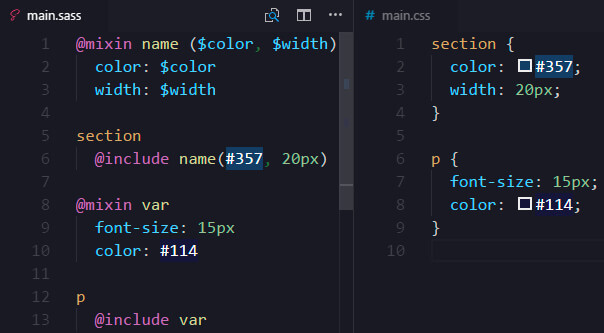
- Использование миксинов.
- И многое другое.
Если коротко зачем нужен Sass: он ускоряет и упрощает процесс разработки.
Как использовать Sass
Существуют разные способы начать использовать Sass:
- C помощью приложений (Koala, CodeKit, Compass и другие).
- C помощью командной строки.
- Используя таск-менеджеры.
- Простым конвертированием Sass в CSS с помощью онлайн-сервисов.
Рассмотрим использование Sass для таск-менеджера Gulp. Перед тем как начать установку, желательно ознакомиться с основами Gulp.
Установка, подключение и настройка gulp-sass
Для установки плагина gulp-sass в наш проект, откроем командную строку в папке проекта. Введём следующую команду:
npm i gulp-sass --save-devПлагин будет установлен в папку node_modules и будет добавлена соответствующая запись в файле package.json. После успешной установки нам нужно подключить наш пакет в файле gulpfile.js.
const { src, dest, series, parallel, watch } = require("gulp");
const sass = require("gulp-sass");Теперь создадим задачу (таск) sass.
function sass() {
return src("app/sass/**/*.sass") // берём все SASS-файлы
.pipe(sass()) // компилируем SASS в CSS
.pipe(dest("dist/aseets/css/")); // выгружаем результат
}
exports.sass = sass;В скобках sass({}) можно задавать дополнительные настройки.
Например, outputStyle:
- expanded — полностью развёрнутый CSS;
- nested — показывает вложенность (по умолчанию);
- compact — каждый селектор на новой строке;
- compressed — всё в одну строку.
Если вдруг мы допустим ошибку, то можно вывести на экран сообщение в каком месте она находится. Для этого добавим .on(«error», sass.logError).
Резюмируя.
const { src, dest, series, parallel, watch } = require("gulp");
const sass = require("gulp-sass");
function sass() {
return src("app/sass/**/*.sass")
.pipe(sass({
outputStyle: "nested", // вложенный (по умолчанию)
}).on("error", sass.logError)) // уведомление об ошибках
.pipe(dest("dist/assets/css/"));
}
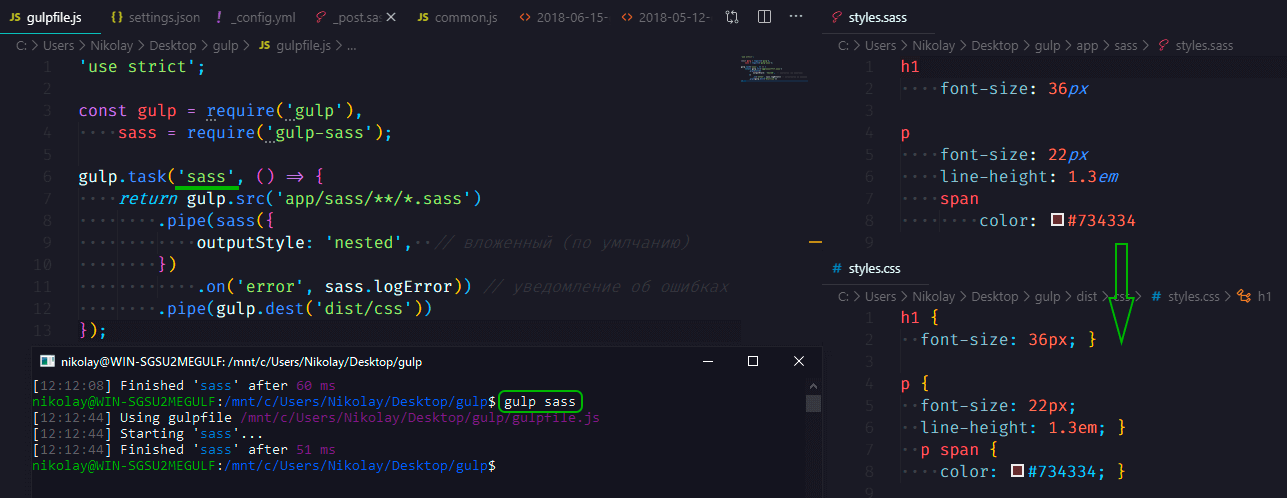
exports.sass = sass;Выполним наш созданный таск (задачу) gulp-sass. В командной строке введём gulp sass.

Gulp автоматически преобразовал SASS в CSS и создал файл styles.css.
Gulp Sourcemaps
Добавим поддержку source maps для Gulp. Это специальная структура данных, которая при преобразовании данных отражает что было и что стало, эта информация записывается либо в итоговом файле с расширением .map, либо в внутри исходника.
Таким образом, во время разработки, мы можем смотреть исходный файл sass, а не скомпилированный css. Становится понятным откуда какая строка кода берется.
Установка плагина gulp-sourcemaps.
npm i gulp-sourcemaps --save-devДобавим gulp-sourcemaps в gulpfile.js.
const { src, dest, series, parallel, watch } = require("gulp");
const sass = require("gulp-sass");
const sourcemaps = require("gulp-sourcemaps");
function sass() {
return src("app/assets/sass/**/*.sass")
.pipe(sourcemaps.init()) // активируем gulp-sourcemaps
.pipe(sass({
outputStyle: "nested" // вложенный (по умолчанию)
}).on("error", sass.logError)) // уведомление об ошибках
.pipe(sourcemaps.write(".")) // создание карты css.map в текущей папке
.pipe(dest("dist/css"));
}
exports.sass = sass;Для создания sourcemaps в текущей папке отдельным файлом, используем параметр «точка» write(«.»), которая означает текущий каталог.

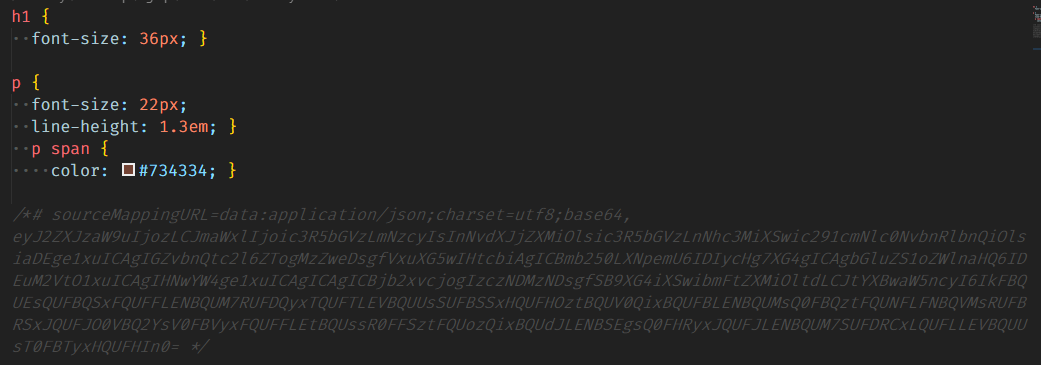
Если необходимо записать sourcemaps внутрь файла в виде base64, то write используется без параметров — write().

Gulp notify
На данный момент, обработку ошибок в sass-файле мы ловим в следующей строке.
.on("error", sass.logError)) Данный способ отображает ошибки в sass только в терминале (консоли). Чтобы при совершении ошибки мы были опративно уведомлены, установим плагин gulp-notify.
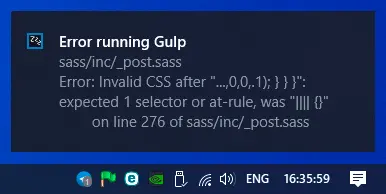
Это позволит получать следующие уведомления на рабочем столе.

Как видите это очень удобно. Сразу видно в каком файле и на какой строке была совершена ошибка.
Установка gulp-notify.
npm i gulp-notify --save-devЗамените .on(«error», sass.logError)) следующим кодом.
.on("error", notify.onError())Теперь вы будете получать уведомления об ошибках на рабочем столе.
Возможности Sass
Их огромное количество, рассмотрим лишь самые популярные. С полным списком можно ознакомиться на официальном сайте.
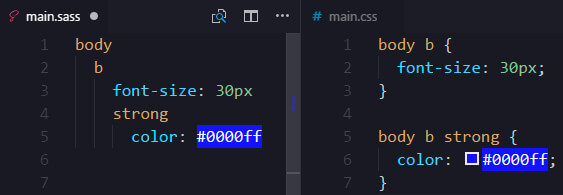
Вложенность правил.

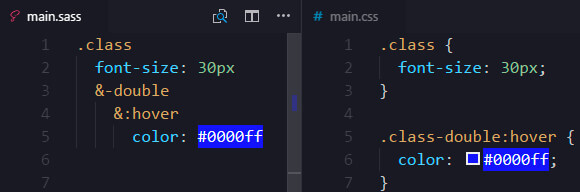
Ссылка на родительский селектор &.

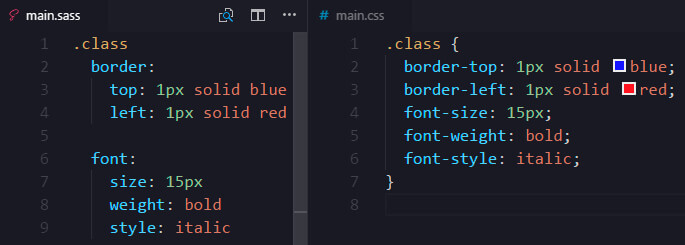
Вложенность свойств.

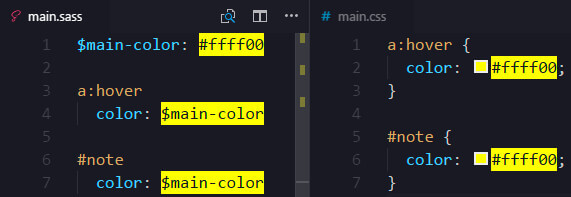
Использование переменных $.

Арифметические операции с числами.

Арифметические операции с цветами.

Функции.

Использование функций в sass официальный сайт.
Импорт .sass, .scss и .css файлов.

Использование миксинов.

Статьи про Gulp
- Знакомство с Gulp (1 часть).
- Использование SASS в Gulp проекте (2 часть — текущая).
- Автоматическое обновление страницы в Gulp при изменении кода (3 часть).
- Babel для Gulp (4 часть).
- Моментальная загрузка сайта на хостинг и синхронизация файлов — gulp-rsync (5 часть).
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (1)
- Сергей
