Вывод произвольных полей ACF
Рассмотрим вывод произвольных полей, созданных в Advanced Custom Fields для WordPress. А так же, как вывести произвольные поля для терминов таксономии, например, «Рубрики» в шаблоне category.php

Содержание:
- Текст, число, область текста, файл, медиа;
- Изображение:
- Галерея;
- Повторитель;
- Объект записи;
- Группа;
- Гибкое содержание;
- Ссылка;
- Вывод поля, если оно заполнено;
- Вывод полей для другой страницы;
- Вывод полей для терминов таксономии;
- Вывод полей для профиля пользователя;
- Страница с опциями ACF;
Типы полей — текст, число, область текста, файл, медиа
Чтобы вывести текст, область текста, число, файл или медиа, воспользуйтесь кодом ниже.
<?= get_field("имя_поля"); ?>Тип поля — «Изображение»
Ссылка на изображение (URL)
Данный способ вывода изображения не позволяет вывести дополнительные данные об изображении. Только URL. Используйте следующий код.
<img src="<?php the_field('имя_поля_с_изображением'); ?>" />ID изображения
При выборе формата вывода — ID изображения, используется функция wp_get_attachment_image().
<?php
$id_image = get_field("имя_поля");
$size_image = "full"; // (thumbnail, medium, large, full или свой)
if ($id_image) {
echo wp_get_attachment_image($id_image, $size_image);
}Ещё пример:
<?php $image_by_id = wp_get_attachment_image_src(get_field("имя_поля_изображения"), "medium"); ?>
<img
src="<?= $image_by_id[0]; ?>"
alt="<?= get_the_title(get_field('имя_поля_изображения')); ?>"
/>Массив изображения
<?php if ($image_array = get_field("имя_поля_изображения")) { ?>
<img
src="<?= esc_url($image_array['url']); ?>"
alt="<?= esc_attr($image_array['alt']); ?>"
width="<?= esc_attr($image_array['width']); ?>"
height="<?= esc_attr($image_array['height']); ?>"
loading="lazy"
/>
<?php } ?>Вывод нужно размера изображения, заголовка или всплывающей подсказки.
<?= esc_url($image_array["url"]) ?> - вывод URL изображения (полный размер);
<?= esc_url($image_array["sizes"]["thumbnail"]) ?> - thumbnail, medium, large или свой;
<?= esc_attr($image_array["alt"]) ?> - вывод alt изображения;
<?= esc_attr($image_array["title"]) ?> - вывод заголовка изображения;
<?= esc_html($image_array["caption"]) ?> - вывод подписи изображения.Тип поля — «Галерея»
Рассмотрим возвращаемый формат — массив изображения.
<?php if ($img_gallery = get_field("имя_галереи")) : ?>
<?php foreach ($img_gallery as $img) : ?>
<?php if ($img) : ?>
<?= "<img
src="<?= esc_url($img['sizes']['thumbnail']) ?>"
alt="<?= esc_attr($img['alt']) ?>"
loading="lazy"
width="<?= esc_attr($image_array['width']) ?>"
height="<?= esc_attr($image_array['height']) ?>"
/>" ?>
<?php endif; ?>
<?php endforeach; ?>
<?php endif; ?>Использование очень похоже на вывод изображений, за исключением использования цикла foreach().
Тип поля — «Повторитель»
Для вывода повторителя (repeater), используйте код ниже.
<?php if (have_rows("имя_поля_повторителя")) : ?>
<?php while (have_rows("имя_поля_повторителя")) : the_row(); ?>
<?php if (get_sub_field('имя_поля_в_повторителе')) : ?>
<?php the_sub_field("имя_поля_в_повторителе") ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>Вывод индекса строки:
<?= get_row_index(); ?>Тип поля — «Объект записи»
Для вывода нескольких значений «Объекта записи» используйте следующий код.
<?php if ($post_objects = get_field("имя_поля_объект_записи")) : ?>
<?php // переменная должна называться $post (ВАЖНО)
foreach ($post_objects as $post) : setup_postdata($post); ?>
<?php if ($post) : ?>
<?php the_title(); ?>
<?php the_excerpt(); ?>
<?php the_field("имя_поля"); ?>
<?php the_permalink(); ?>
<?php endif; ?>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>Для вывода одного значения:
<?php if ($post_object = get_field('имя_поля_объект_записи')) : ?>
<?= esc_html($post_object->post_title) ?>
<?= $post_object->post_excerpt ?>
<img src="<?= get_the_post_thumbnail_url($post_object->ID, 'medium'); ?>" alt="" />
<?= get_field('acf_field', $post_object->ID) ?>
<?php endif; ?>Тип поля — «Группа»
Пусть вложенное поле будет изображением. Чтобы вывести вложенные поля с типом «Группа», воспользуйтесь следующим кодом.
<?php if ($group_fields = get_field("имя_поля_с_типом_группа")) : ?>
<?php foreach ($group_fields as $key => $item) : ?>
<?php if ($item) : ?>
<?= "<img src=" . esc_url($group_fields[$key]['sizes']['large']) . " alt=" . esc_attr($group_fields[$key]['alt']) . ">" ?>
<?php endif; ?>
<?php endforeach; ?>
<?php endif; ?>Еще пример. Допустим мы создали 2 группы с полями заголовок и текст:
<?php while (have_rows('группа_1')) : the_row(); ?>
<?php if (get_sub_field('заголовок')) : ?>
<?= get_sub_field('заголовок') ?>
<?php endif; ?>
<?php if (get_sub_field('текст')) : ?>
<?= get_sub_field('текст') ?>
<?php endif; ?>
<?php endwhile; ?>
<?php while (have_rows('группа_2')) : the_row(); ?>
<?php if (get_sub_field('заголовок')) : ?>
<?= get_sub_field('заголовок') ?>
<?php endif; ?>
<?php if (get_sub_field('текст')) : ?>
<?= get_sub_field('текст') ?>
<?php endif; ?>
<?php endwhile; ?>Тип поля — «Гибкое содержание»
Гибкое содержание (Flexible Content) очень удобная для пользователя штука. Пример использования:
<?php if (have_rows('flexible')) : ?>
<?php while (have_rows('flexible')) : the_row(); ?>
<?php if (get_row_layout() == 'hero') : ?>
<?php get_template_part("template-parts/hero-section") ?>
<?php elseif (get_row_layout() == 'about') : ?>
<?php get_template_part("template-parts/about-section") ?>
<?php elseif (get_row_layout() == 'contacts') : ?>
<?php get_template_part("template-parts/contacts-section") ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>Ти поля — «Ссылка»
При выборе массива, можно выводить так:
<?php if (get_field('link')) : ?>
<a href="<?= get_field('link')['url'] ?>" target="<?= get_field('link')['target'] ?>"><?= get_field('link')['title'] ?></a>
<?php endif; ?>Вывод поля ACF только при условии, что оно заполнено
Для выполнения проверки заполнено ли поле, используйте get_field() или get_sub_field(). Пример:
<?php if (get_field("имя_поля")) { ?>
<?php the_field("имя_поля"); ?>
<?php } ?>Вывод полей ACF с другой страницы
Для вывода полей с другой страницы нужно просто добавить id необходимой страницы/записи.
<?php $page_id = 485; ?>
<?php the_field("имя_поля", $page_id); ?>Вывод поля для родительской страницы в цикле WordPress.
<?php
$mypost_Query = new WP_Query([запрос]);
if ($mypost_Query->have_posts()) :
while ($mypost_Query->have_posts()) : $mypost_Query->the_post();
$parent_id = get_the_ID(); // id текущей страницы
$q = new WP_Query([
"posts_per_page" => -1,
"post_type" => "тип_записи",
"post_parent" => $parent_id
]);
if ($q->have_posts()) :
if (have_rows("prices_services", $parent_id)) :
while (have_rows("prices_services", $parent_id)) : the_row();
the_sub_field("block_price");
endwhile;
endif;
endif;
endwhile;
endif;Вывод полей ACF из терминов таксономии
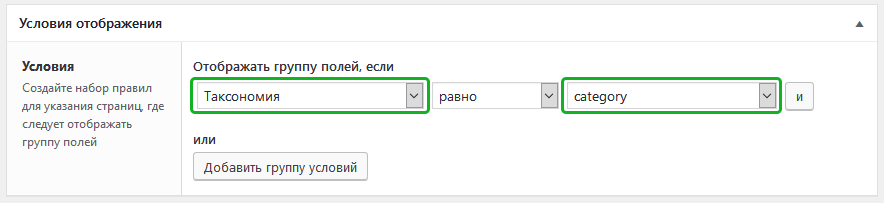
Если мы создадим произвольное поле для элемента таксономии рубрики.

Оно (поле) у нас благополучно появится в рубриках.

Но когда мы захотим его вывести в шаблоне рубрики category.php, то у нас ничего не получится.
Необходимо использовать следующий код.
<?php
# Получаем текущий термин таксономии
$term = get_queried_object();
# Получаем и записываем значения произвольных полей в переменные
$main_title = get_field("главный_заголовок", $term);
$video_1 = get_field("видео1", $term);
$video_2 = get_field("видео2", $term);
?>
# Выводим
<?= $main_title ?>
<?= $video_1 ?>
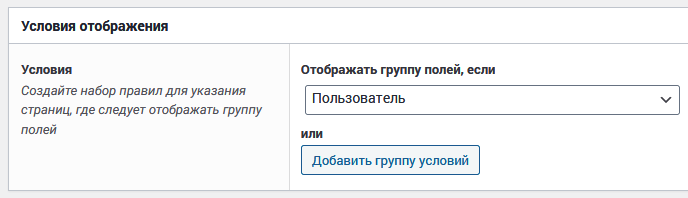
<?= $video_2 ?>Вывод полей ACF для профиля пользователя
Выведем ACF поля, созданные для вкладки профиль пользователя страницы «Пользователи».

Получение поля для текущего пользователя.
<?php $user_id = get_the_ID();
$field_name = get_field("имя_поля", "user_" . $user_id); ?>Вывод поля для пользователя с id = 8.
the_field("имя_поля", "user_8");Страница опций ACF
Для создания страницы опций ACF добавьте следующий код в functions.php:
if (function_exists("acf_add_options_page")) {
acf_add_options_page(array(
"page_title" => "Настройки темы",
"menu_title" => "Настройки темы",
"menu_slug" => "theme_settings",
));
}Теперь необходимо создать нужные поля. Переходим в «Группы полей». Выбираем «Отображать группу полей, если» — Формы — Страница с опциями равно Настройки темы. И добавляете поля как обычно.
Вывод полей «Страницы опций»
Для вывода полей, заполненных на странице опций, используйте код:
<?php the_field("имя_поля", "option"); ?>Вложенные страницы с опциями
Более сложный пример с вложенными страницами:
if (function_exists("acf_add_options_page")) {
acf_add_options_page(array(
"page_title" => "Настройки темы",
"menu_title" => "Настройки темы",
"menu_slug" => "theme_settings",
"redirect" => false
));
acf_add_options_sub_page(array(
"page_title" => "Логотипы",
"menu_title" => "Логотипы",
"parent_slug" => "theme_settings",
"menu_slug" => "theme_settings_logo",
));
acf_add_options_sub_page(array(
"page_title" => "Социальные сети",
"menu_title" => "Социальные сети",
"parent_slug" => "theme_settings",
"menu_slug" => "theme_settings_social",
));
}Создание нескольких страниц с опциями acf
Создадим несколько страниц с опциями:
if (function_exists('acf_add_options_page')) {
acf_add_options_page('Прайс-лист');
}Несколько страниц с опциями (с дочерними страницами):
if (function_exists('acf_add_options_page')) {
acf_add_options_page();
acf_add_options_sub_page('Контакты');
acf_add_options_sub_page('Социальные сети');
}Добавить иконку для меню опции
Просто добавьте следующий код для acf_add_options_page или acf_add_options_sub_page.
'icon_url' => 'dashicons-list-view',Дебаг ACF
Чтобы просмотреть все поля, найденные на текущей странице, используйте код:
echo '<pre>' . print_r(get_fields(), true) . '</pre>';Получение полей с других страниц:
// Получение значение записи с ID = 7.
$post_fields = get_fields(7);
// Получение значений для пользователя с ID = 4.
$user_fields = get_fields('user_2');
// Получение значений для категории с ID = 5.
$term_fields = get_fields('term_3');
// Получение значений для категории с именем 'category_name'
$term_fields = get_fields('category_name');
// Получение значений для комментария с ID = 8.
$comment_fields = get_fields('comment_8');
// Получение значений для страницы опций ACF
$option_fields = get_fields('options');
$option_fields = get_fields('option');Статьи, которые могут вам быть интересны:
- Шпаргалка по работе с WordPress.
- Шпаргалка по работе с WooCommerce.
- Как скрыть пункты меню в админке WordPress, изменить их порядок — статья.
- Как установить свой логотип при входе в админку WordPress вместо стандартного.
- Подборка лучших плагинов для WordPress на 2021 год.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (9)
- Василий
- Валерик
- Виталий
- Only to top
- Александр
- Александр
- Алекс
- Макс
- Влад
