Шпаргалка по работе с WordPress
Шпаргалка по работе с WordPress включает в себя: иерархию шаблонов и их создание, подключение стилей и скриптов; вывод логотипа, меню, изображений, а также вывод записей в циклах WordPress, используя WP_Query() и get_posts().
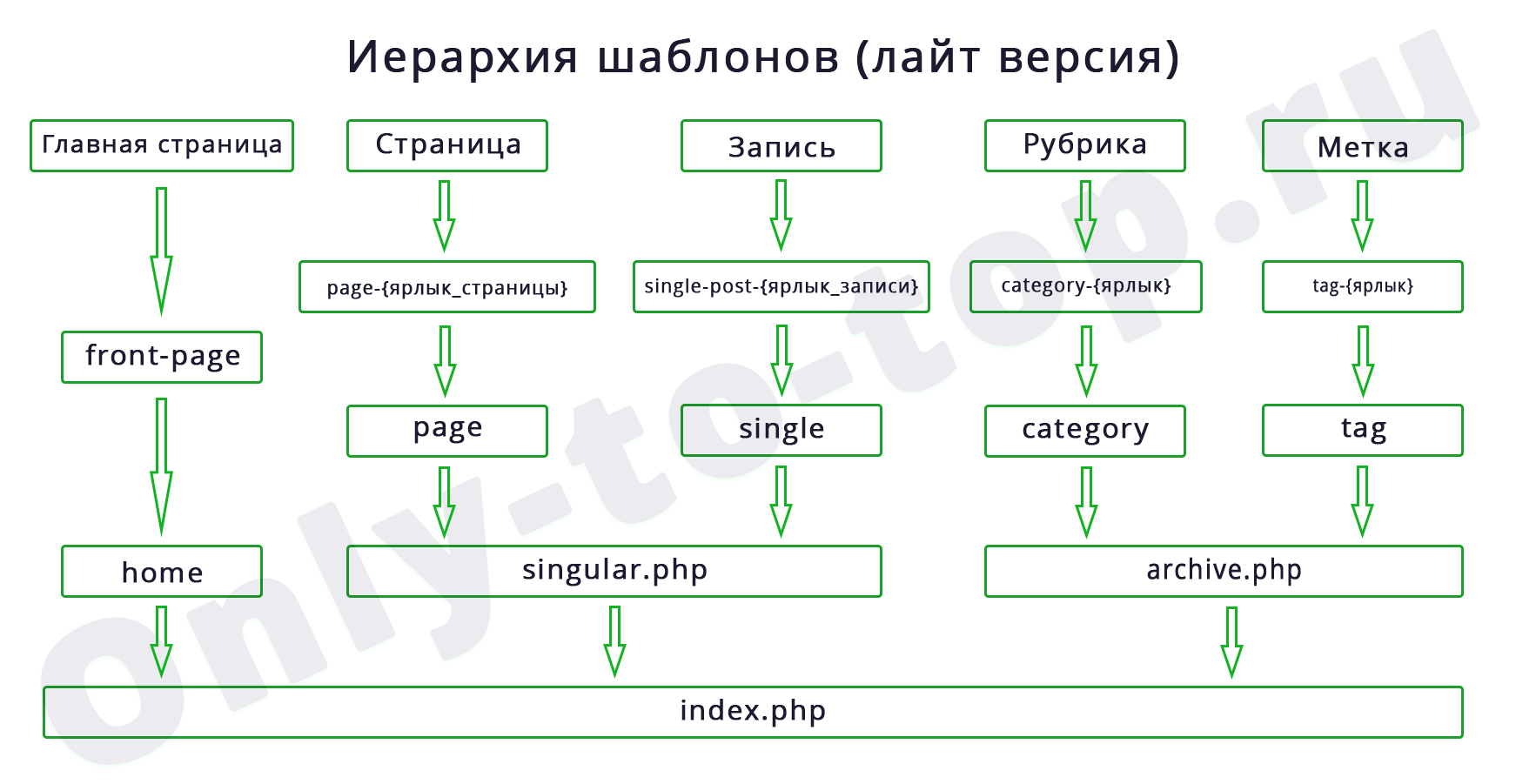
Иерархия шаблонов WordPress

Для каждого файла шаблона осуществляется последовательная проверка на наличие файла, например, front-page.php, home.php, index.php.
Главная страница
- — front-page.php
- — home.php
- — index.php
В случае с front-page.php нужно выбрать домашнюю страницу: Внешний вид » Настроить » Настройка главной страницы » На главной странице отображать » Статическую страницу » front-page.php
Статическая страница (например, услуги, контакты)
- — {ваше_название}.php
- — page-{ярлык_страницы}.php
- — page-{id_страницы}.php
- — page.php
{ваше_название}.php — можно выбрать любое название, например, для страницы «О нас» использовать about.php, при использовании шаблона для страницы.
Запись (post-type=post)
- — single-post-{ярлык_записи}.php
- — single-post.php
- — single.php
В случае с single-post-{ярлык_записи}.php — один файл шаблона записи используется для отображения одной записи.
Произвольный тип записи
- — single-{post-type}-{ярлык_записи}.php
- — single-{post-type}.php
- — single.php
Рубрика (категория)
- — category-{ярлык}.php
- — category-{id}.php
- — category.php
Метка (тег)
- — tag-{ярлык}.php
- — tag-{id}.php
- — tag.php
Таксономия
- — taxonomy-{таксономия}-{ярлык_элемента}.php
- — taxonomy-{таксономия}.php
- — taxonomy.php
Страница поиска (результаты поиска)
- — search.php
- — index.php
Страница ошибки (404)
- — 404.php
- — index.php
Создание шаблонов страниц
Рассмотрим 2 способа создания шаблонов страниц.
1) Создание файла с любым названием. Для создания шаблона страницы «Услуги» в начале файла добавим следующий php-код:
<?php
/*
Template Name: Услуги
*/
?>2) Создание файла с названием page-{slug_страницы}.php или page-{id_страницы}.php.
Подключение файлов темы
Для подключения соответствующего шаблона используйте код ниже.
<?php get_header() ?> # Шапка (header.php)
<?php get_header('service') ?> # Шапка (header-service.php)
<?php get_template_part("filename") ?> # Часть шаблона (filename.php)
<?php get_search_form() ?> # Форма поиска (searchform.php)
<?php get_sidebar() ?> # Сайдбар (sidebar.php)
<?php get_sidebar('post') ?> # Сайдбар (sidebar-post.php)
<?php get_footer() ?> # Подвал (footer.php)Проверка типа страницы WordPress
Главная страница.
if (is_front_page()) {}Любая страница (page).
if (is_page()) {}Страница с ID = 3.
if (is_page(3)) {}Дочерняя страница (имеет родителя).
global $post; # Если за пределами цикла
if (is_page() && $post->post_parent) {}Запись (post).
if (is_single()) {}Запись с ID = 12.
if (is_single()) {12}Запись, использующая шаблон single-service.php.
if (is_single('service')) {}Страница + запись + произвольный тип записи.
if (is_singular()) {}Страница / произвольный тип записи, использующий(-ая) шаблон page-services.php.
if (is_page_template("page-services.php")) {}Страница категории (рубрики).
if (is_category()) {}Страница тега (метки).
if (is_tag()) {}Страница таксономии.
if (is_tax()) {}Страница архива.
if (is_archive()) {}Страница поиска.
if (is_search()) {}Страница 404.
if (is_404()) {}Определение типа страницы WooCommerce вы можете посмотреть в данной статье, раздел «Установка и подготовка» в блоке «Проверка типа страницы WooCommerce».
Подключение стилей и скриптов в functions.php — wp_enqueue_scripts
Для вывода стилей и скриптов воспользуемся хуком wp_enqueue_scripts. На этот хук повешаем функции wp_enqueue_style — для подключения стилей и wp_enqueue_script — для подключения скриптов.
Пример:
add_action("wp_enqueue_scripts", "themeName_scripts");
function themeName_scripts()
{
// подключение главного файла стилей темы
wp_enqueue_style("themeName-style", get_stylesheet_uri());
// styles
wp_enqueue_style("themeName-libs", get_theme_file_uri("/assets/css/libs.min.css"));
wp_enqueue_style("themeName-header", get_theme_file_uri("/assets/css/header.css"));
// jQuery в шапке
wp_deregister_script("jquery");
wp_register_script("jquery", "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js");
wp_enqueue_script("jquery");
// scripts
wp_enqueue_script("themeName-libs", get_theme_file_uri("/assets/js/libs.min.js"), array(), "", true);
wp_enqueue_script("themeName-app", get_theme_file_uri("/assets/js/app.js"), array(), "", true);
}- true — подключать скрипты в подвале.
Подключение стилей в подвале
Для подключения стилей в подвале, воспользуйтесь следующим кодом.
add_action("get_footer", "footer_styles");
function footer_styles()
{
wp_enqueue_style("themeName-footer", get_theme_file_uri("/assets/css/footer.css"));
};Подключение стилей/скриптов на определённой странице
Чтобы подключить CSS или JavaScript на определённой странице, добавим условие для проверки шаблона, используемого на текущей странице.
if (is_page_template("page-contact.php")) {
wp_enqueue_style("themeName-contact", get_theme_file_uri("/assets/css/contact.css"));
}В предыдущем разделе статьи мы разбирали, как определить тип страницы или какой шаблон она использует.
Подключение стилей и скриптов в админке WordPress
add_action("admin_enqueue_scripts", "admin_styles_scripts");
function admin_styles_scripts()
{
wp_enqueue_style("themeName-admin", get_theme_file_uri("/assets/css/admin.css"));
wp_enqueue_script("themeName-admin", get_theme_file_uri("/assets/js/admin.js"), array(), "", true);
}Подключение стилей и скриптов в админке WordPress для определённой страницы
Например, подключим скрипты для страницы «Комментарии».
add_action('admin_enqueue_scripts', 'admin_js');
function admin_js($page)
{
if ($page == 'edit-comments.php') {
wp_enqueue_script('bla-bla', '/assets/js/file.js', array('jquery'), '', true);
}
}Узнать слаг страницы можно посмотрев в URL или распечатать переменную переданную в нашу функцию. В нашем примере это $page.
add_action('admin_enqueue_scripts', 'admin_js');
function admin_js($page)
{
die($page);
}Добавить тег <rel=preload> в head
function.php:
add_action('wp_head', 'o2t_add_preload_tag', 5);
function o2t_add_preload_tag()
{
echo '
<link
rel="preload"
as="font"
href="'.get_theme_file_uri('assets/fonts/CirceExtraBold.woff2').'"
type="font/woff2"
crossorigin="anonymous"
>
<link rel="preload" as="image" href="'.get_theme_file_uri("assets/img/image.webp").'">
<link rel="preload" as="style" href="'.get_theme_file_uri("assets/css/post.css").'">
';
}Удаление атрибута у тегов script и link
Удалим type=»text/javascript» у тега script, и type=»text/css» у тега link.
add_filter("style_loader_tag", "remove_attr_type", 10, 2);
add_filter("script_loader_tag", "remove_attr_type", 10, 2);
function remove_attr_type($tag, $handle)
{
return preg_replace("/type=["\"]text\/(javascript|css)["\"]/", "", $tag);
}Добавление атрибута для тега script
Чтобы добавить тегу script атрибут type со значением module, воспользуйтесь следующим кодом.
add_filter("script_loader_tag", "add_attr_type", 10, 3);
function add_attr_type($tag, $handle, $src)
{
if ($handle === "themeName-scriptName") { // выбор скрипта
return str_replace(' src', ' type="module" src', $tag);
}
return $tag;
}Удаление block-library/style.min.css
С WordPress версии 5.0 Gutenberg является редактором по умолчанию и добавляет следующий файл css wp-includes/css/dist/block-library/style.min.css.
Для отключения этого css файла, добавьте следующий код в functions.php:
add_action("wp_enqueue_scripts", "remove_wp_block_library_css");
function remove_wp_block_library_css()
{
wp_dequeue_style("wp-block-library");
}Вывод информации о сайте — bloginfo()
<?= get_bloginfo("name") ?> # Название сайта
<?= get_bloginfo("description") ?> # Описание
<?= get_bloginfo("charset") ?> # Кодировка UTF-8
<?= get_bloginfo("language") ?> # Язык ru-RU
<?= get_bloginfo("admin_email") ?> # Email админа
<?= get_bloginfo("url") ?> # Аналог homeurl();Вывод логотипа в WordPress — the_custom_logo()
Включение поддержки логотипа темой, код для functions.php.
add_theme_support("custom-logo");Вывод логотипа в файле темы:
<?= get_custom_logo() ?>Вывод текста внутри логотипа
Установим свой класс для ссылки и логотипа с добавлением текста внутри.
<?php
$logo_img = "";
if ($custom_logo_id = get_theme_mod("custom_logo")) {
$logo_alt = get_post_meta($custom_logo_id, '_wp_attachment_image_alt', TRUE);
$logo_title = get_the_title($custom_logo_id);
$logo_img = wp_get_attachment_image($custom_logo_id, "full", false, array(
"class" => "logo-footer",
'alt' => $logo_alt,
'title' => $logo_title
));
}
if (is_front_page()) { ?>
<div class="logo">
<?= $logo_img; ?>
<div class="logo__name">Название_компании</div>
</div>
<?php } else { ?>
<a href="<?= esc_url(home_url("/")); ?>" class="logo">
<?= $logo_img; ?>
<div class="logo__name">Название_компании</div>
</a>
<?php } ?>Для компактности кода можно вынести логотип в functions.php
function custom_logo($location = 'header')
{
$logo_img = '';
if ($custom_logo_id = get_theme_mod('custom_logo')) {
$logo_alt = get_post_meta($custom_logo_id, '_wp_attachment_image_alt', TRUE);
$logo_title = get_the_title($custom_logo_id);
$logo_img = wp_get_attachment_image($custom_logo_id, 'full', false, array(
'class' => 'logo-footer',
'alt' => $logo_alt,
'title' => $logo_title
));
}
if (is_front_page()) {
$logo = '<div class="logo-' . $location . '">' . $logo_img . '</div>';
} else {
$logo = '<a href="' . esc_url(home_url('/')) . '" class="logo-' . $location . '">' . $logo_img . '</a>';
}
echo $logo;
}В теме использовать:
<?php custom_logo() ?>Например, для подвала:
<?php custom_logo('footer') ?>Ссылка на логотип
Чтобы вывести просто url логотипа используйте код:
echo wp_get_attachment_image_src(get_theme_mod('custom_logo'), 'full')[0]Предзагрузка логотипа WordPress
В теге head сначала получим url логотипа, добавленного в админке, затем полученный url вставим в теге link rel=»preload» в атрибут href.
<?php
$logo = get_theme_mod("custom_logo");
$logo_url = wp_get_attachment_image_src($logo, "full")[0];
?>
<link rel="preload" href="<?php echo $logo_url; ?>" as="image" media="all">Вывод меню WordPress — wp_nav_menu()
Для регистрации одного меню используется функция register_nav_menu() а для регистрации нескольких register_nav_menus().
Пример (functions.php)
// Регистрация меню для шапки и подвала
add_action("init", "register_my_menu");
function register_my_menu()
{
register_nav_menus(array(
"header-menu" => esc_html__("Меню в шапке", "themeName"),
"footer-menu" => esc_html__("Меню в подвале", "themeName")
));
}Примеры вывода меню
Вывод меню в шаблон header.php:
<?php if (has_nav_menu('footer-menu-left')) : ?>
<?php wp_nav_menu(array(
"theme_location" => "header-menu",
"container" => false, # Без обёртки (можно div, nav)
"container_class" => false, # Класс обёртки
"menu_class" => "", # Класс у ul
"menu_id" => "", # ID у ul
)) ?>
<?php endif; ?>Вывод меню в шаблон footer.php:
<?php wp_nav_menu( array(
"theme_location" => "footer-menu",
"container" => false, # Без обёртки (можно div, nav)
"container_class" => "", # Класс обёртки
"menu_class" => "", # Класс у ul
)) ?>Вывод изображений из папки темы — get_template_directory_uri()
Чтобы не писать полный путь от корня сайта, воспользуемся функцией get_template_directory_uri() или get_theme_file_uri() Данные функции вернут полный путь до темы.
<?= get_template_directory_uri() . "/path"; ?>
<?= get_theme_file_uri("path"); ?>Примеры
Ссылка на изображение:
<img src="<?= get_template_directory_uri(); ?>/img/crazy-woodpecker.gif" alt="alt">Фоновое изображение:
<div style="background-image:url('<?= get_theme_file_uri("picture.jpeg") ?>');"></div>Вывод миниатюры — wp_get_attachment_image_src()

Регистрируем поддержку миниатюр в functions.php (для постов и страниц).
add_theme_support("post-thumbnails");Добавляем поддержку миниатюр только для постов (тип записи — post).
add_theme_support("post-thumbnails", array("post"));Добавляем поддержку миниатюр только для страниц (тип записи — page).
add_theme_support("post-thumbnails", array("page"));Вывод url изображения страницы
Воспользуемся функцией get_the_post_thumbnail_url().
<?= get_the_post_thumbnail_url(get_the_id(), "medium"); ?>Вывод alt изображения
Воспользуемся функцией get_post_meta().
<?= get_post_meta(get_post_thumbnail_id(), "_wp_attachment_image_alt", true) ?>Вывод title картинки:
<?= get_the_title(get_post_thumbnail_id()) ?>Вывод миниатюры в шаблоне
Выведем ссылку на изображение в полном размере full.
Получаем массив:
- [0] => url,
- [1] => width,
- [2] => height.
<?php $tb_url = wp_get_attachment_image_src( get_post_thumbnail_id(), "full" ); ?>
<?= $tb_url[0]; ?>
<?= $tb_url[1]; ?>
<?= $tb_url[2]; ?>Примеры
Вывод миниатюры в виде фонового изображения.
<?php $tb_url = wp_get_attachment_image_src( get_post_thumbnail_id(), "size" ); ?>
<div style="background-image:url("<?= $tb_url[0] ?>");"></div>Вывод миниатюры в теге img.
<?php $tb_url = wp_get_attachment_image_src( get_post_thumbnail_id(), "size" ); ?>
<img src="<?= $tb_url[0] ?>" alt="alt">Полный размер изображения вместе с атрибутами:
<?php the_post_thumbnail("full") ?>Стандартные размеры изображений WordPress
На текущий момент стандартных размеров изображений в WordPress насчитывается 6:
| ID размера | Размер по умолчанию |
|---|---|
| thumbnail | 150×150 |
| large | макс. 300 x макс. 300 |
| medium | макс. 1024 x макс. 1024 |
| 1536×1536 | 1536×1536 |
| 2048×2048 | 2048×2048 |
| full | Полный размер |
thumbnail, large и medium являются стандартными и их можно изменить прямо в админке: Настройки » Медиафайлы.
Регистрация нового размера миниатюр
Регистрируем свой размер миниатюры. Код для functions.php.
add_image_size("size-name", 450, 310, true);true — обрезать точно по размеру.
Вывод в теме.
<?php the_post_thumbnail("size-name"); ?>Вывод контента страницы / записи — the_content()
Для вывода контента ТЕКУЩЕЙ страницы, воспользуемся функцией the_content.
<?php while(have_posts()) : the_post(); the_content(); endwhile; ?>Вывод контента в цикле.
<?php the_content() ?>Рубрики — taxonomy=category
Вывод названия рубрики.
<?php single_cat_title() ?>А для отображения описания рубрик, записей, меток, архивов автора или элементов таксономий воспользуйтесь кодом ниже.
<?php the_archive_description() ?>Метки — taxonomy=post_tag
Вывод названия метки текущей страницы.
<?php single_tag_title() ?>Получение ID метки текущей страницы.
<?php get_query_var("tag_id"); ?>Вывод записей на странице метки — tag.php.
$tag_ID = get_query_var("tag_id"); # получаем ID текущей метки
"tax_query" => array( # элемент таксономии
array(
"taxonomy" => "post_tag", # метка (тег)
"field" => "id", # тип поля (slug или id)
"terms" => $tag_ID
)
)Более подробные примеры можно посмотреть ниже.
Архив — archive
Вывод заголовка архива.
<?= the_archive_title() ?>Чтобы не выводилось «Рубрика: «, «Метка: » и т.п. в заголовке архива, используйте следующий фильтр:
// Удаляет предзаголовок архива
add_filter('get_the_archive_title', function ($title) {
return preg_replace('~^[^:]+: ~', '', $title);
})Вывод названия НУЖНОЙ страницы / записи / рубрики по id — get_cat_name(), get_the_title()
Вывод названия записи или страницы с id равным 5.
<?= get_the_title(5); ?>Вывод названия категории с id равным 7.
<?= get_cat_name(7); ?>Передать переменную в get_template_part()
С WordPress версии 5.5.0 можно передавать агрументы. Пример:
<?php get_template_part('template-parts/part', null, [
'param1' => 'Какой-то текст',
'param2' => ['Текст 2', 'Текст 3'],
'param3' => false,
]) ?>Вывод:
<?= $args['param1'] # Какой-то текст ?>
<?= $args['param2'][1] # Текст 3 ?>Вывод записей в цикле
Простой вывод записей — get_posts()
Данный цикл наиболее распространенный, если не нужны сложные запросы.
<?php $posts = get_posts(array(
"post_type" => "post", # Post, custom post type
"posts_per_page" => -1, # Убираем лимит вывода постов
"orderby" => array("menu_order" => "ASC") # Сортировка по полю «Порядок» в админке
));
if ($posts) : ?>
<?php foreach ($posts as $post) : setup_postdata($post); ?>
<?php get_template_part("template-parts/loop-post"); ?>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>Вывод записей — WP_Query() + пагинация — get_query_var(«paged»)
<?php
// Определяем текущую страницу
if (is_front_page()) {
$current_page = (get_query_var('page')) ? get_query_var('page') : 1;
} else {
$current_page = (get_query_var('paged')) ? get_query_var('paged') : 1;
}
$mypost_Query = new WP_Query(array(
"post_type" => "post",
"posts_per_page" => get_option("posts_per_page"), # Значение по умолчанию берём из настроек
"paged" => $current_page, # Текущая страница
));
?>
<?php if ($mypost_Query->have_posts()) : ?>
<?php while ($mypost_Query->have_posts()) : $mypost_Query->the_post();?>
<?php get_template_part("template-parts/loop-post"); ?>
<?php endwhile; ?>
<?php wp_reset_postdata();
<?php endif; ?>
<?= paginate_links() ?>О создании пагинации в WordPress можно прочитать здесь.
Вывод записей, кроме ТЕКУЩЕЙ — get_posts() + get_the_ID()
Сначала получим ID текущей записи, а затем исключим её из цикла.
<?php
$post_id = get_the_ID(); # Получаем текущий ID
$posts = get_posts(array(
"post_type" => "production", # Post, custom post type
"exclude" => array($post_id), # Исключаем текущий ID
"posts_per_page" => -1,
));
if ($posts) :
foreach ($posts as $post) : setup_postdata($post); ?>
<?php get_template_part("template-parts/loop-production"); ?>
<?php endforeach;
endif;
wp_reset_postdata(); ?>Вывод записей для ТЕКУЩЕЙ категории — get_posts() + get_the_category()
Такой пример может быть использован для страницы категорий — category.php.
<?php
$current_cat = get_the_category()[0]; # Получаем текущую категорию
$posts_list = get_posts(array(
"cat" => $current_cat->cat_ID, # Выводим из текущей категории по id
"posts_per_page" => -1,
));
if ($posts_list) :
foreach ($posts_list as $post) : setup_postdata($post);
get_template_part("template-parts/loop-tpl");
endforeach;
endif;
wp_reset_postdata();Вывод записей для ТЕКУЩЕГО тега — get_posts() + get_query_var(«tag_id«)
Такой пример может быть использован для страницы тегов (меток) — tag.php.
<?php $tag_ID = get_query_var("tag_id"); # получаем ID текущей метки
?>
<?php $posts = get_posts(array(
"post_type" => "post", # Тип записи
"posts_per_page" => -1,
"tax_query" => array(
array(
"taxonomy" => "post_tag",
"field" => "id",
"terms" => $tag_ID
)
)
));
if ($posts) :
foreach ($posts as $post) : setup_postdata($post); ?>
<!-- Шаблон записи -->
<?php endforeach;
wp_reset_postdata();
endif; ?>Вывод записей для ТЕКУЩЕЙ таксономии — get_posts() + get_term()
Такой пример может быть использован для страницы таксономии.
<?php
$term_id = get_queried_object_id(); # Текущий ID
$current_term = get_term($term_id, "taxonomy_name"); # Название таксономии
?>
<?php $posts = get_posts(array(
"post_type" => "production", # Тип записи
"posts_per_page" => -1,
"tax_query" => array(
array(
"taxonomy" => "taxonomy_name",
"field" => "id",
"terms" => $current_term->term_id
)
)
));
if ($posts) : ?>
<?php foreach ($posts as $post) : setup_postdata($post); ?>
<!-- Шаблон записи -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>Вывод терминов таксономии get_terms() и записей в них get_posts()
Пусть у нас создан произвольный тип записи Документ (document) и таксономия Категории документов (document_category). Мы хотим вывести все категории документов и сами документы.
<?php $tax_terms = get_terms("document_category") # Название таксономии
?>
<?php if ($tax_terms) : ?>
<?php foreach ($tax_terms as $term) : ?>
<?= $term->name ?>
<?php $posts = get_posts(array(
"post_type" => "document", // post, custom post type
"posts_per_page" => -1,
"tax_query" => array(
array(
"taxonomy" => $term->taxonomy, # Название термина таксономии
"field" => "slug",
"terms" => $term->slug # Слаг (ярлык) термина таксономии
)
),
)); ?>
<?php if ($posts) :
foreach ($posts as $post) : setup_postdata($post); ?>
<?php get_template_part("template-parts/loop-post"); ?>
<?php endforeach;
wp_reset_postdata(); ?>
<?php endif; ?>
<?php endforeach; ?>
<?php endif; ?>Какую ещё информацию можно вывести о текущей таксономии:
- <?= $term->id ?> — ID текущего термина таксономии;
- <?= $term->name ?> — название термина таксономии;
- <?= $term->slug ?> — slug (ярлык) термина таксономии;
- <?= $term->taxonomy ?> — название таксономии;
- <?= $term->description ?> — описание термина таксономии;
- <?= $term->count ?> — количество записей в текущем термине таксономии.
Стандартными таксономиями являются:
- category — категории (рубрики);
- tag — теги (метки).
Дополнительные плюшки:
- Шпаргалка по работе с WooCommerce.
- Полезные хуки по работе с WordPress.
- Подборка лучших плагинов для WordPress на 2021 год.
- Шпаргалка по работе с ACF.
- Как скрыть пункты меню в админке WordPress, изменить их порядок — статья.
- Как установить свой логотип при входе в админку WordPress вместо стандартного.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (2)
- Камиль
- Only to top
