SVG анимация
Сегодня поговорим об анимации SVG. Реализуем следующее: при клике на svg-изображение, будет проигрываться анимация. А также попутно познакомимся с тегами <g></g> и <defs></defs>.
Содержание:
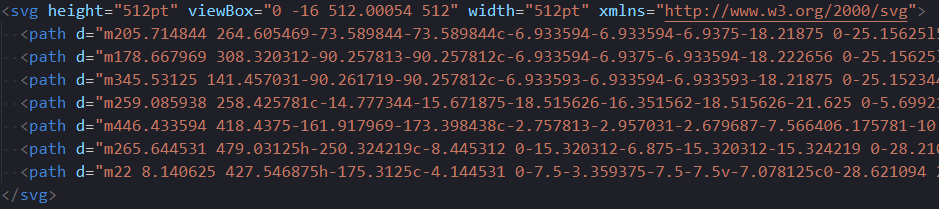
Для примера я скачал svg картинку.
Анимация внутри SVG
Нам необходимо выполнить следующие действия.
- Загрузить svg изображение на страницу с помощью тега <embed>.
- Сгруппировать необходимые слои для дальнейшей работы.
- Создать анимацию с помощью @keyframes.
- Реализовать выполнение анимации при клике на SVG картинку.
Все манипуляции с SVG будем выполнять прямо внутри самого изображения. Таким образом нашу SVG анимацию можно будет использовать в других проектах.
1. Подключение svg с помощью тега <embed>
<embed src="myImage.svg">2. Объединение нужных слоёв в группу
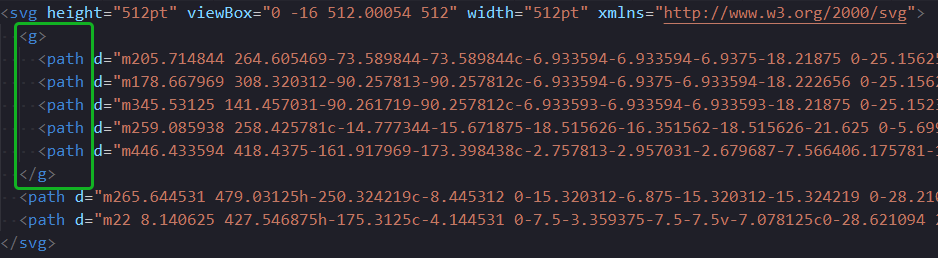
Чтобы сгруппировать необходимые элементы, обернём их в тег <g></g>
Было:

Стало:

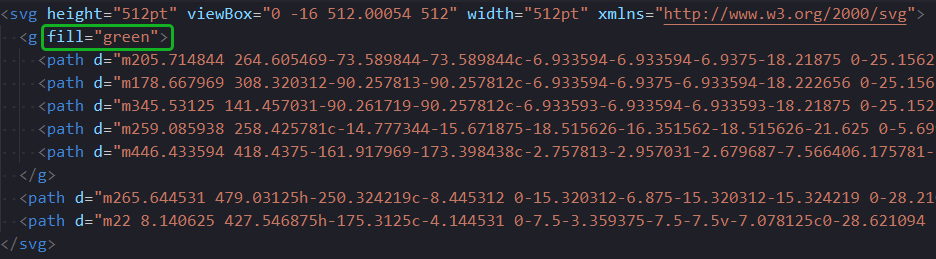
Для проверки, верно ли мы объединили элементы, зададим группе какой-нибудь цвет, например зелёный.

Получаем:
3. Создание SVG-анимации
Будем писать css код прямо внутри SVG, это позволит использовать изображение независимо от данного проекта.
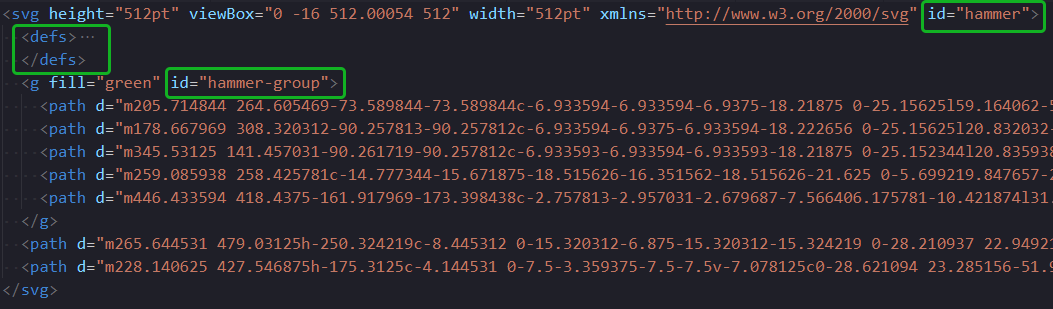
CSS и JavaScript будем писать в теге <defs></defs>. Данный тег скрывает внутреннее содержимое от браузера и используется для создания эффектов и изменения стилей.
<defs>
<style>
@keyframes myAnime {
0% {
transform-origin: 70% 20%;
transform: rotate(0deg);
}
50% {
transform-origin: 70% 20%;
transform: rotate(-40deg) translate(-50px);
}
100% {
transform-origin: 70% 20%;
transform: rotate(0deg) translate(0);
}
}
#hammer.addAnimation #hammer-group {
animation: myAnime .22s ease-out;
}
</style>
</defs>Нижний блок кода необходим для того чтобы, когда мы будем нажимать на SVG картинку, то ей будет добавляться class addAnimation, на который мы повешали проигрывание анимации
Так же я использовал два id, из которых, первый — я дописал самой svg картинке, второй — группе элементов, которую будем анимировать.

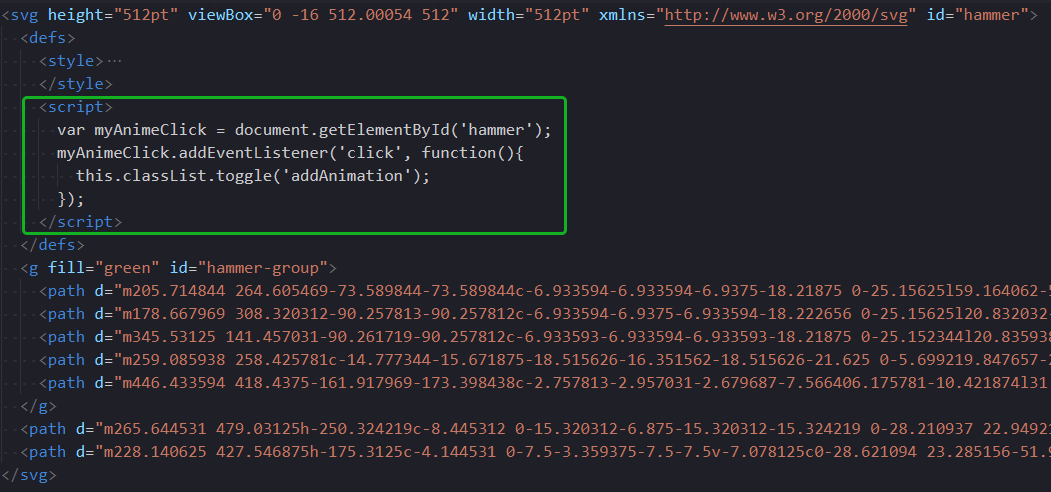
4. Выполнение анимации при клике на SVG картинку
Внутри тега defs под style будем писать js-код в теге script.
var myAnimeClick = document.getElementById("hammer");
myAnimeClick.addEventListener("click", function () {
this.classList.toggle("addAnimation");
});
Результат:
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (1)
- Стоян
