Свой логотип при входе в админку WordPress
Установим свой логотип при входе в WordPress админку вместо стандартного.

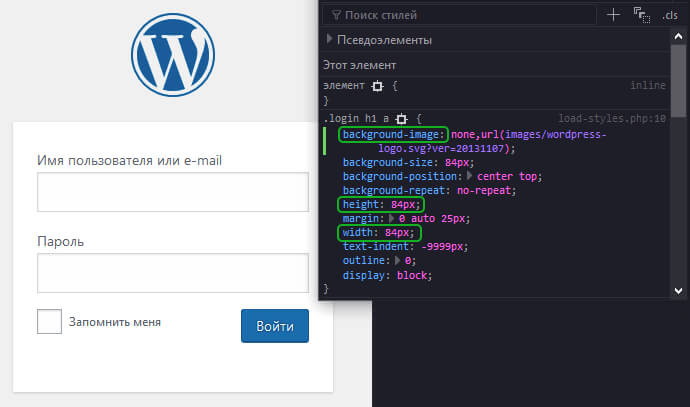
Если проинспектировать страницу входа в админку, увидим примерно следующее:

Изменим CSS свойства background, width и height
Воспользуемся хуком login_enqueue_scripts.
Изменение логотипа
Хук login_enqueue_scripts подгружает скрипты и стили для страницы входа в админку WordPress.
Все необходимые манипуляции будем производить в functions.php:
add_action("login_enqueue_scripts", "change_admin_logo");
function change_admin_logo()
{ ?>
<style type="text/css">
.login h1 a {
background: url("<?php echo get_template_directory_uri(); ?>/img/logo.png") center no-repeat !important;
width: 222px !important;
height: 111px !important;
}
</style>
<?php }Данные свойства мы изменяли для того чтобы заменить стандартный логотип входа в админку WP, давайте теперь изменим ссылку данного логотипа, которая по умолчанию ведёт на сайт WordPress.
Изменение url логотипа
Для этого воспользуемся фильтром login_headerurl, который позволяет изменить URL-адрес логотипа.
add_filter("login_headerurl", "change_admin_logo_url");
function change_admin_logo_url()
{
return home_url("/");
}Теперь ссылка логотипа будет вести на ваш сайт.
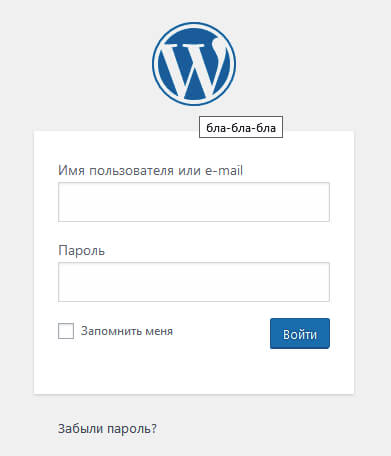
Изменение title логотипа
Заменим стандартный title логотипа с помощью login_headertitle.

add_filter("login_headertitle", "change_title_admin_logo");
function change_title_admin_logo()
{
return "бла-бла-бла"; // ваш тайтл
}Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (2)
- Сергей
- Only to top
