Как изменить цвет svg
Изменим цвет svg картинки двумя способами: сначала используем свойство fill, затем mask-image.
Первый способ. Картинка должна быть inline SVG. Если так, тогда просто изменим цвет с помощью свойства fill
Цвет svg картинки изменяется с помощью CSS свойства fill — заливки.
See the Pen Inline svg by Nikolay (@Only-to-top) on CodePen.
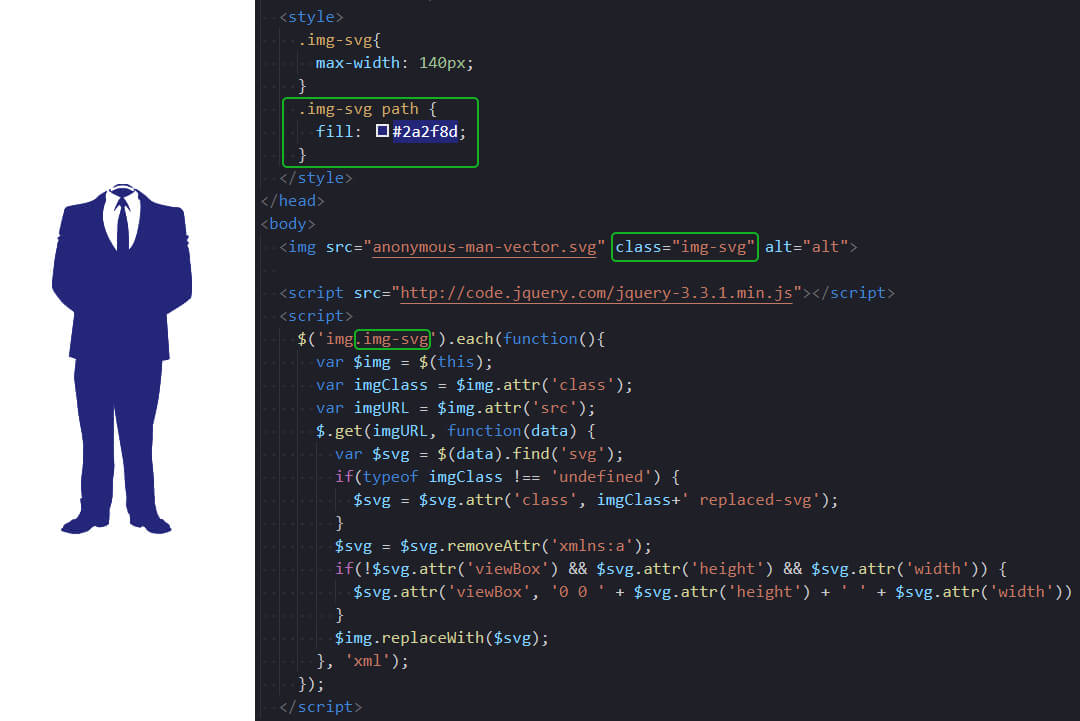
Если svg в вставлено в HTML в виде тега img, то нужно добавить следующий js-код:
$("img.img-svg").each(function () {
var $img = $(this);
var imgClass = $img.attr("class");
var imgURL = $img.attr("src");
$.get(imgURL, function (data) {
var $svg = $(data).find("svg");
if (typeof imgClass !== "undefined") {
$svg = $svg.attr("class", imgClass + " replaced-svg");
}
$svg = $svg.removeAttr("xmlns:a");
if (!$svg.attr("viewBox") && $svg.attr("height") && $svg.attr("width")) {
$svg.attr("viewBox", "0 0 " + $svg.attr("height") + " " + $svg.attr("width"))
}
$img.replaceWith($svg);
}, "xml");
});В данном примере мы используем класс img-svg, который мы добавляем к изображению в HTML-странице, благодаря которому svg-картинка из img станет inline svg.
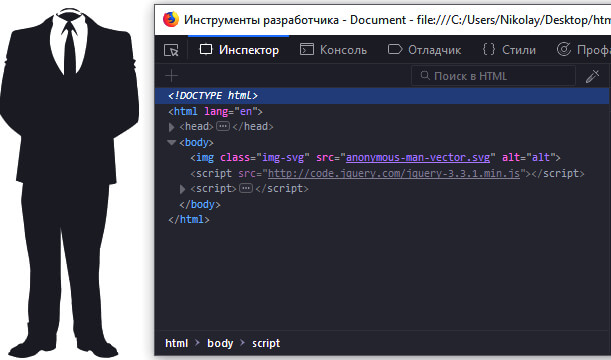
Изображение было в виде тега img:

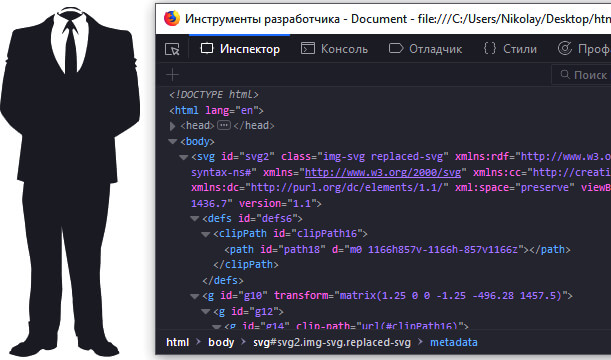
Изображение стало inline svg:

Теперь можем изменить цвет нашей svg картинки, используя свойство fill, как в первом примере.

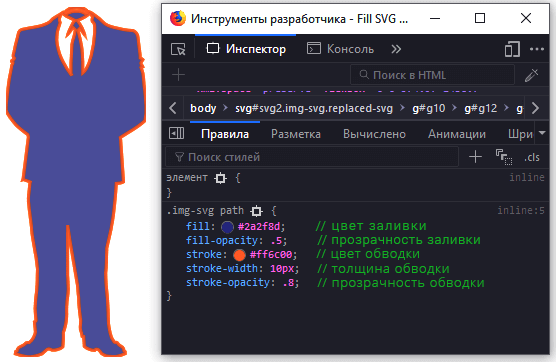
Какие ещё свойства можно применить к svg картинке
.img-svg path,
.img-svg polygon {
fill-opacity: 0.5; /* прозрачность заливки */
stroke: #ff6c00; /* цвет обводки */
stroke-width: 10px; /* толщина обводки */
stroke-opacity: 0.8; /* прозрачность обводки */
}Это далеко не полный перечень свойств, которые можно использовать для работы с svg, это лишь самые часто используемые.

Второй способ. Реализуем с помощью свойства mask-image
В HTML создадим два элемента: div и ссылку:
<a href="#" class="link"></a>
<div class="div"></div>Используем свойство mask-image чтобы задать фон для картинки и background-color чтобы задать цвет:
.link {
width: 30px;
height: 26px;
background-color: #000;
display: block;
mask-image: url("img/youtube.svg");
}
.div {
height: 55px;
width: 62px;
background-color: #000;
mask-image: url("img/youtube.svg");
}
Пробуем изменить цвет:

Полезные ссылки
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (5)
- Виталий
- Андрей
- Яна
- Умеджон
- Ирина
