Лучшие плагины для VS Code
Рассмотрим лучшие плагины редактора Visual Studio Code для Web-разработки в 2021 году.
- Live Server
- Path Intellisense
- Bracket Pair Colorizer
- Higlight Matching Tag
- Color Highlight
- Auto Rename Tag
- Auto Close Tag
- PHP Intelephense
- Format HTML in PHP
- Apache Conf
- Code Spell Checker
- Проверка орфографии русского языка
- Небольшой бонус
Live Server
Автоматическая перезагрузка статических и динамических страниц.

Включение Live Server для .html или .htm файлов:
1. Нажатием Go Live в статус баре.

2. Правым щелчком мыши в окне с кодом » Open with Live Server.
Включение Live Server, если нет .html или .htm файлов:
- нажатием горячих клавиш:
alt + l alt + o — для запуска сервера,
alt + l alt + c — для его остановки; - нажатием F1 или ctrl + shift + p » Live Server: Open With Live Server.
Как настроить автоматическое обновление страницы для PHP-файлов c помощью Live Server
1. Нужно установить дополнение для браузера Chrome или Firefox.
2. Должен быть установлен локальный сервер. Я использую Open Server.
3. Помещаем свой проект на локальный сервер и запускаем его.
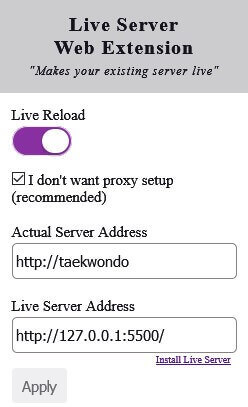
4. Откроем установленное расширение и заполним необходимые поля.

- Actual Server Address— адрес и порт на котором расположен сервер.
- Live Server Address— адрес, на котором работает расширение Live Server.
5. Нажимаем кнопку Go Live в статус баре.

6. Заходим на адрес локального сервера (в моём случае Open Server и адрес является названием проекта), т.е. заходим по адресу, который записали в Actual Server Address.
Path Intellisense
Подсказка для заполнения пути и имени файла.

Bracket Pair Colorizer
Расширение подкрашивает симметричные скобки одинаковым цветом, но отличным от других скобок.

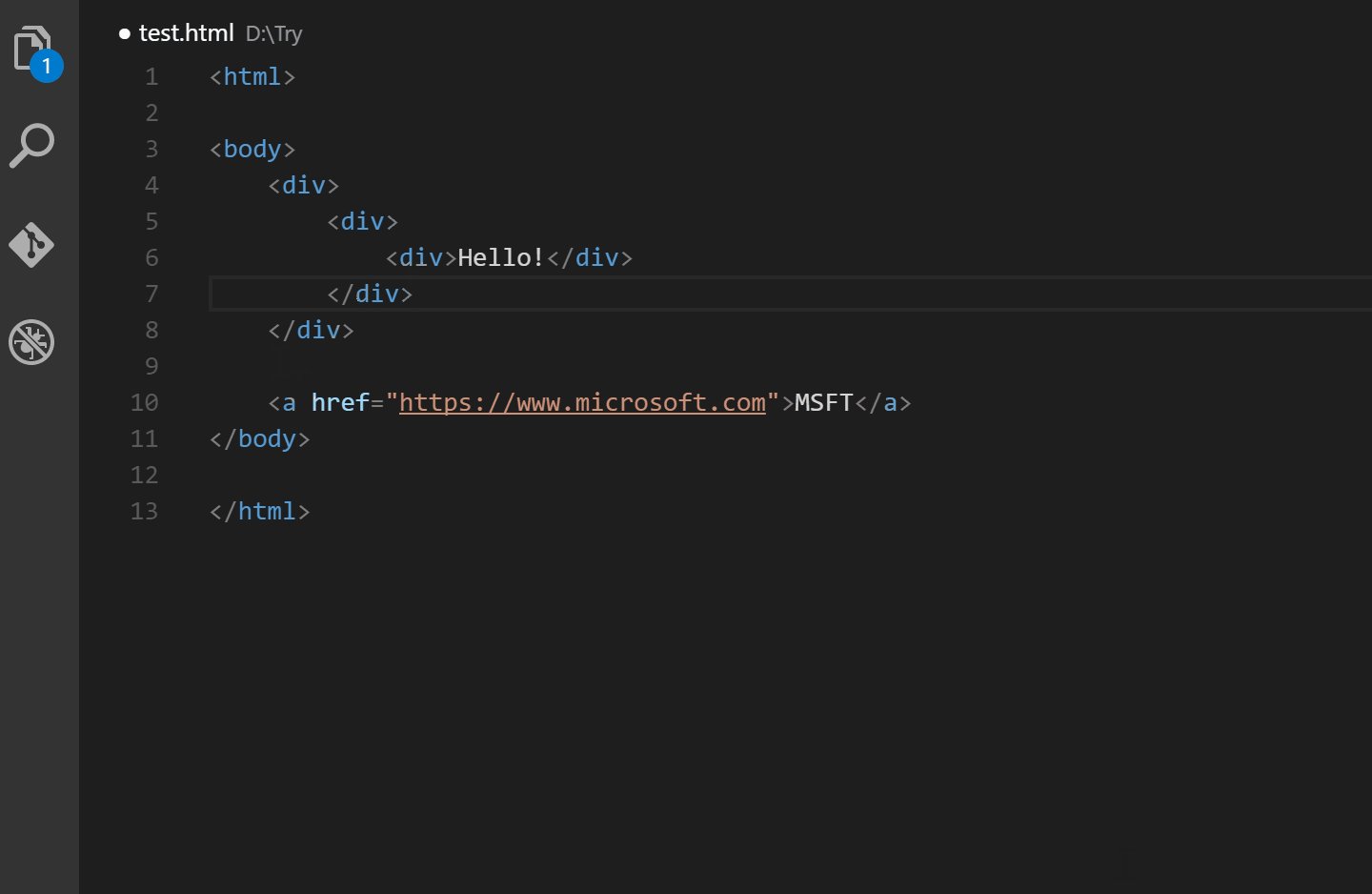
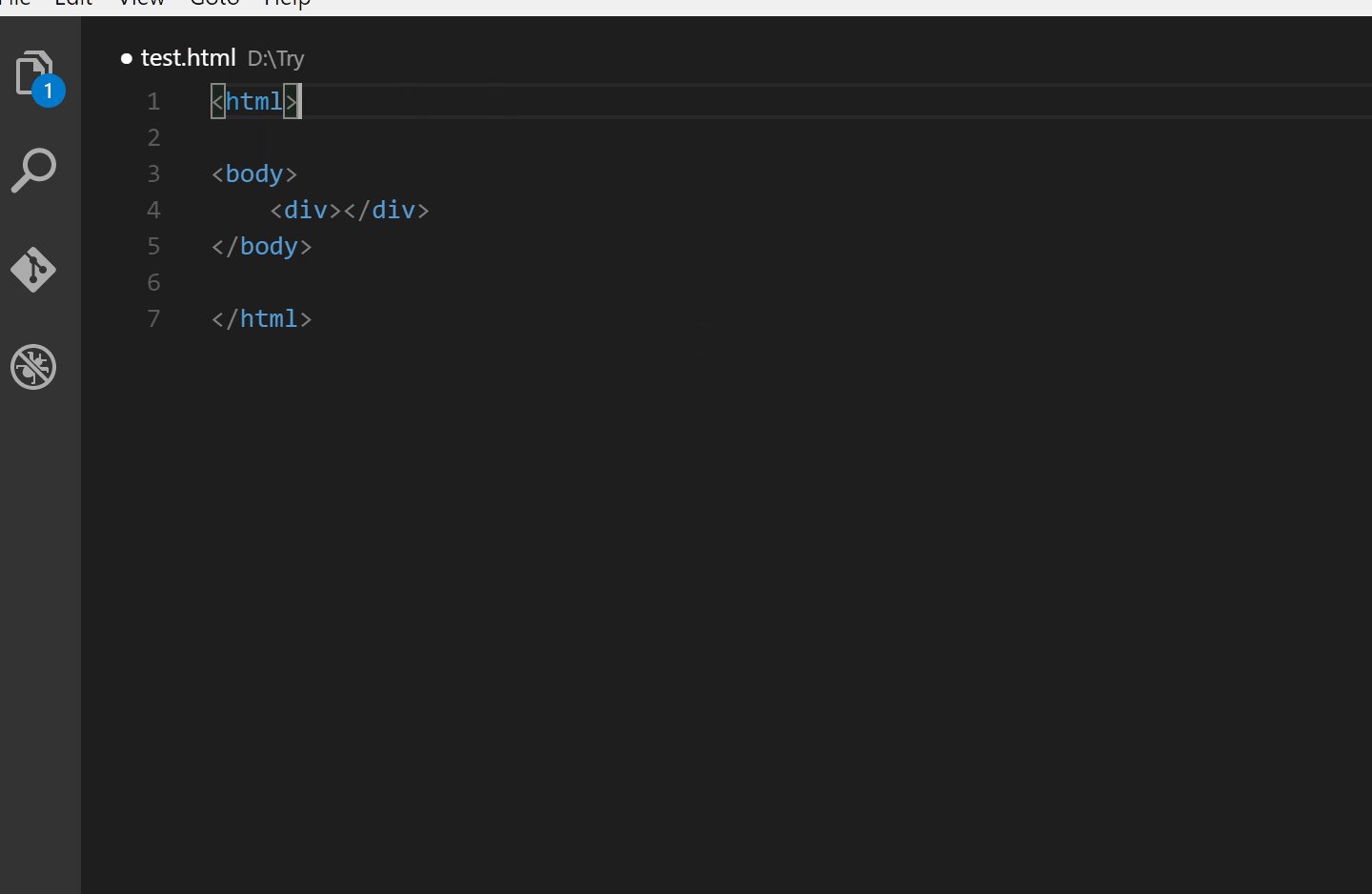
Higlight Matching Tag
Выделение тегов — открывающего и закрывающего.
Подсветку выделения тегов можно изменить под себя. Моя настройка:
"highlight-matching-tag.leftStyle": {
"borderWidth": "2px 2px 2px 2px",
"borderStyle": "solid",
"borderColor": "yellow",
"borderRadius": "5px"
},
"highlight-matching-tag.rightStyle": {
"borderWidth": "2px 2px 2px 2px",
"borderStyle": "solid",
"borderColor": "yellow",
"borderRadius": "5px"
},
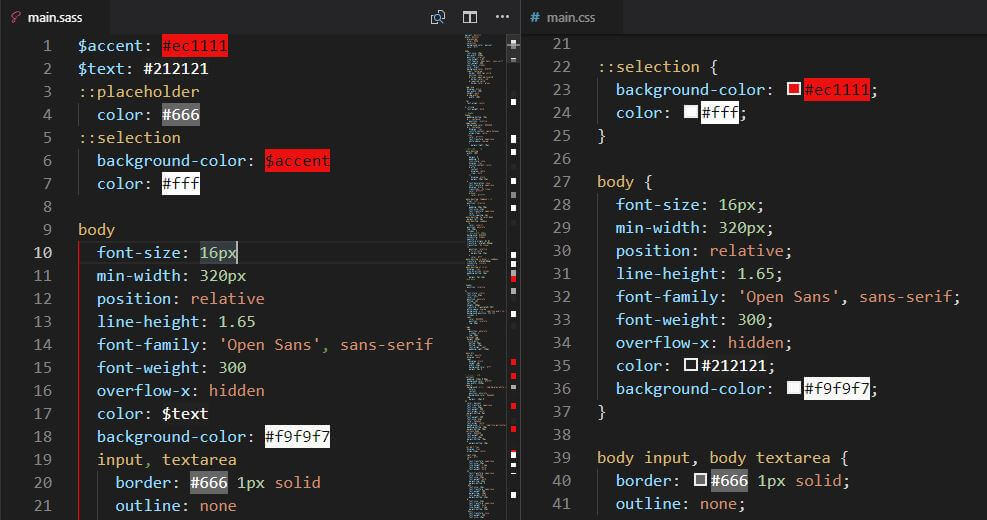
Color Highlight
Выделение web-цветов в редакторе соответствующим цветом.

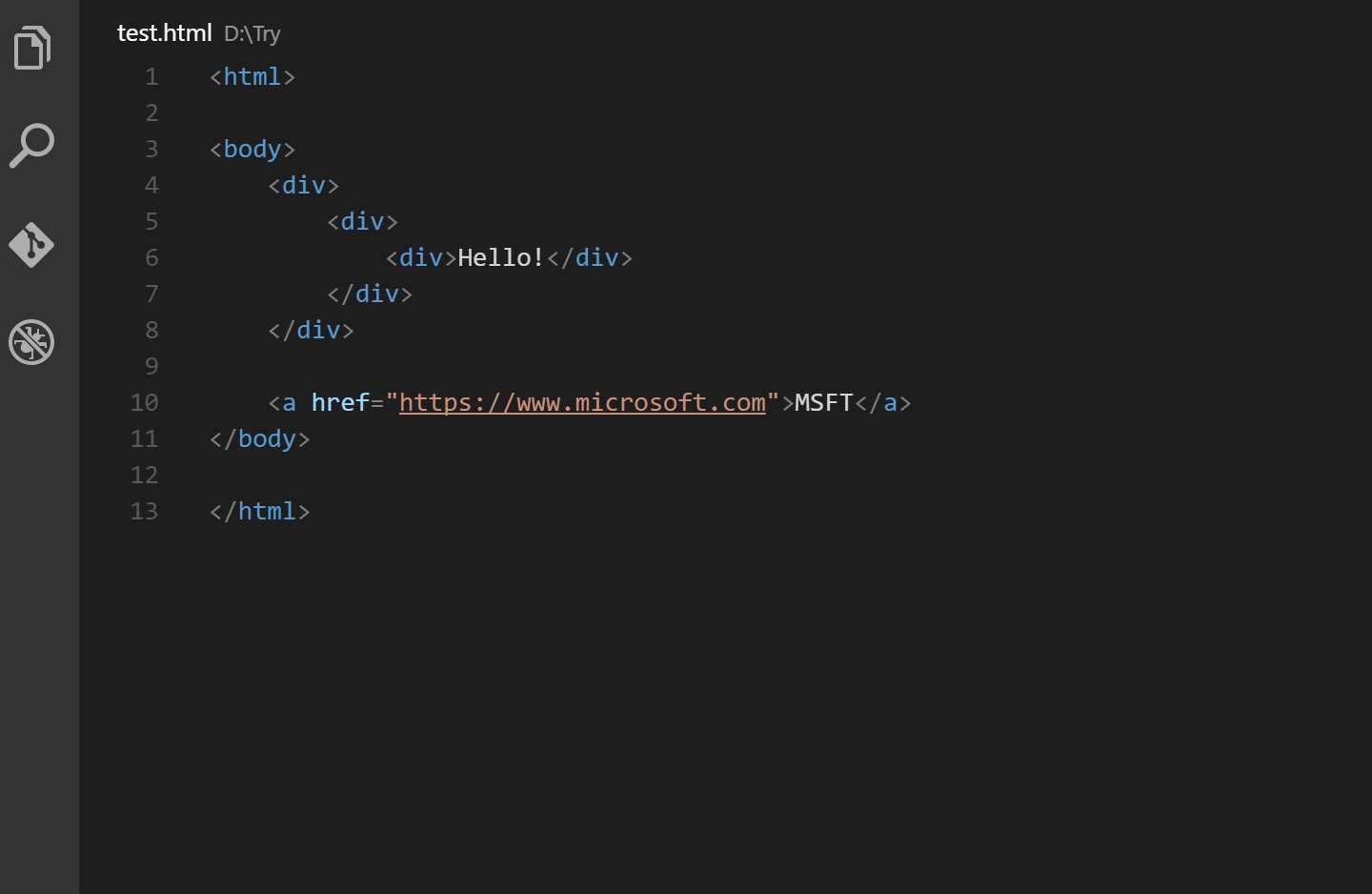
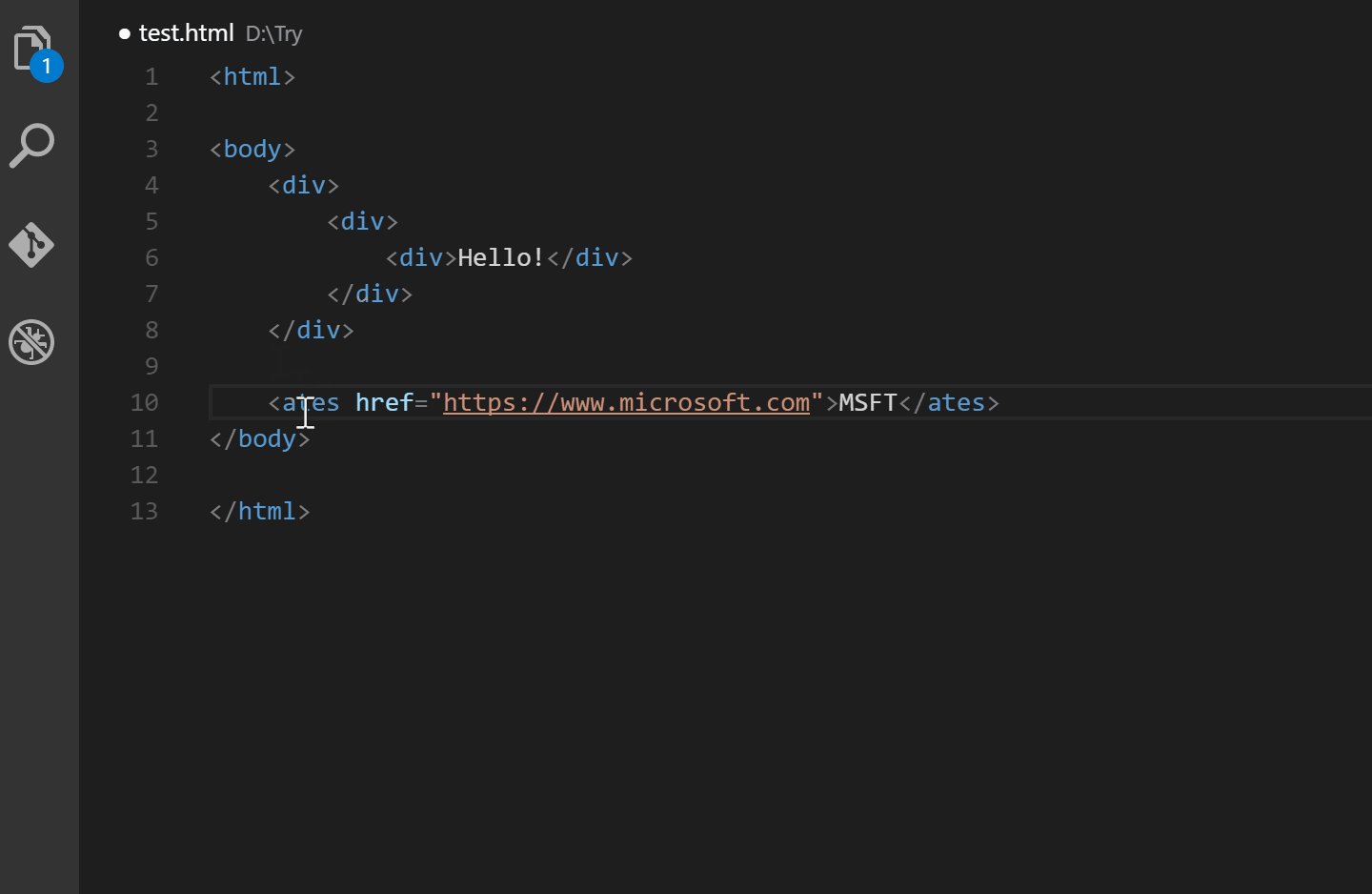
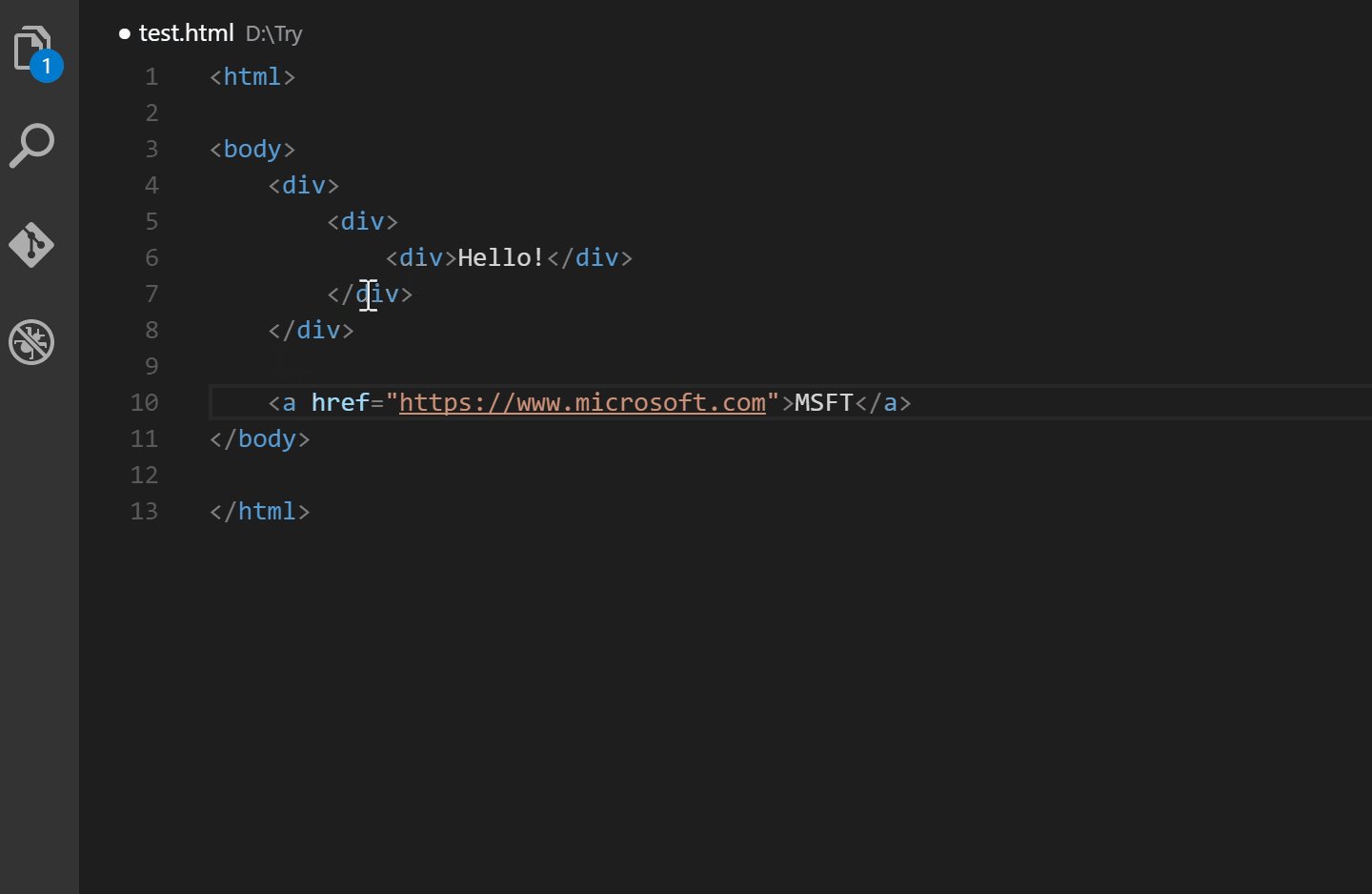
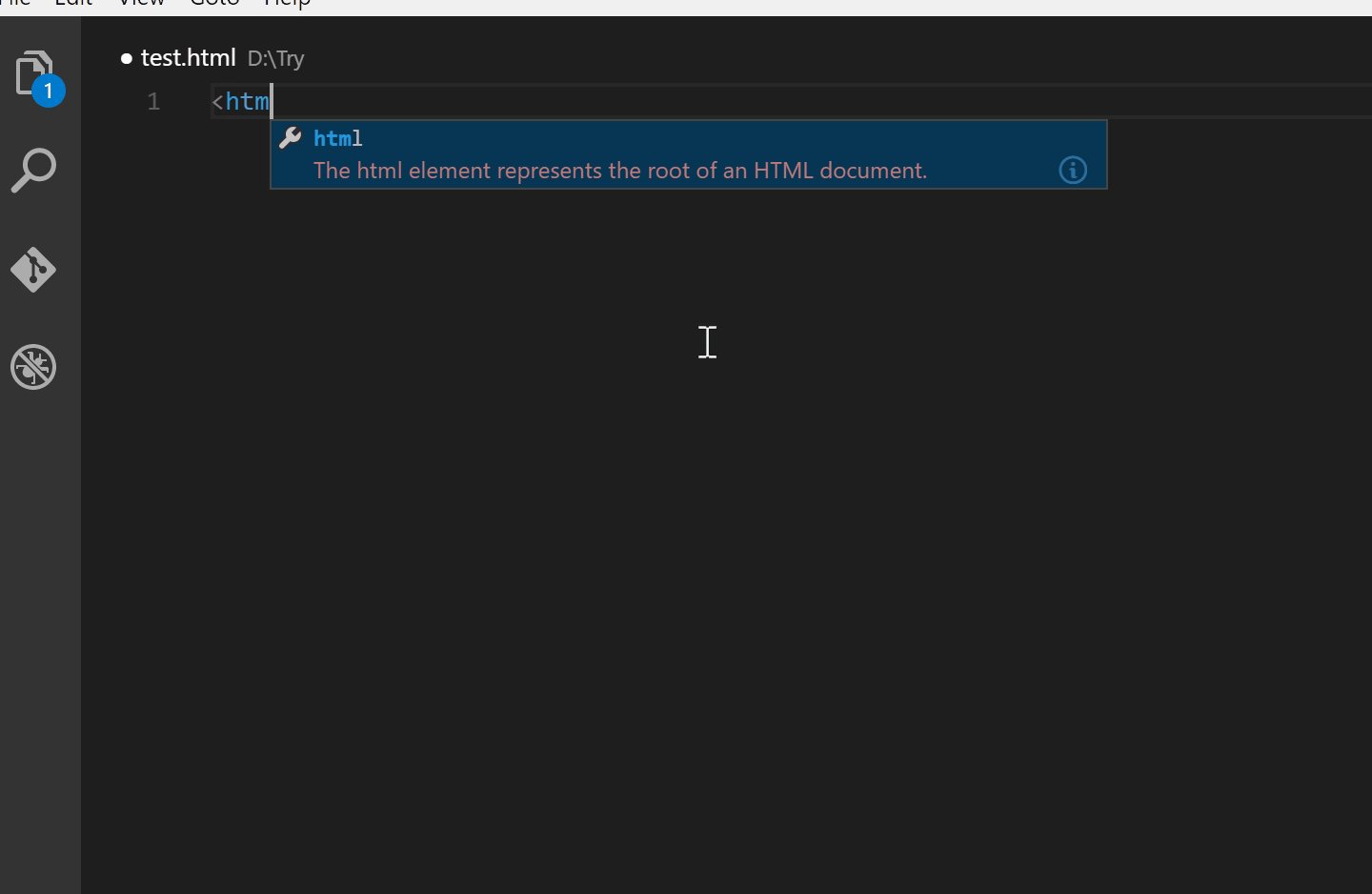
Auto Rename Tag
При изменении одного парного тега, второй будет изменён автоматически.

По умолчанию расширение работает для всех языков, чтобы изменить данную настройку используйте следующий код:
"auto-rename-tag.activationOnLanguage": [
"html",
"xml",
"php",
"javascript"
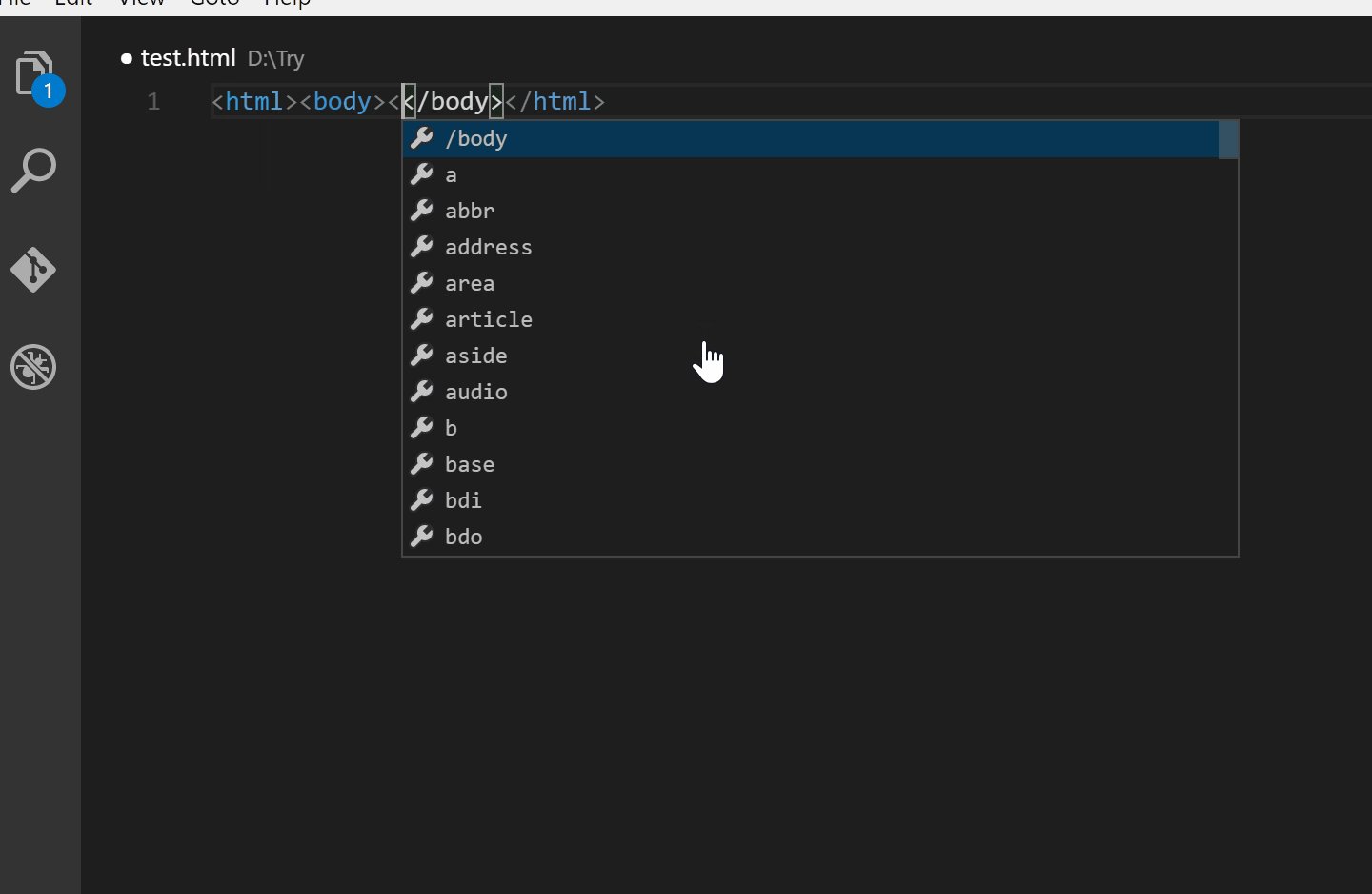
],Auto Close Tag
Автоматическое закрытие тегов.

По умолчанию работает для всех языков: HTML, PHP, JavaScript, markdown, liquid и т.д.
Изменить настройки можно в setting.json :
"auto-close-tag.activationOnLanguage": [
"php",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
]PHP Intelephense
Если вы работаете с PHP, то данное расширение «Маст хэв». PHP Intelephense — это мощный языковой сервер, который имеет все необходимые функции для эффективной разработки на PHP.
Например, для того чтобы добавить функции WordPress в данный сервер, вам необходимо добавить в ваш settings.json настройку:
"intelephense.stubs": [
"apache",
"bcmath",
"bz2",
"calendar",
"com_dotnet",
"Core",
"ctype",
"curl",
"date",
"dba",
"dom",
"enchant",
"exif",
"FFI",
"fileinfo",
"filter",
"fpm",
"ftp",
"gd",
"gettext",
"gmp",
"hash",
"iconv",
"imap",
"intl",
"json",
"ldap",
"libxml",
"mbstring",
"meta",
"mysqli",
"oci8",
"odbc",
"openssl",
"pcntl",
"pcre",
"PDO",
"pdo_ibm",
"pdo_mysql",
"pdo_pgsql",
"pdo_sqlite",
"pgsql",
"Phar",
"posix",
"pspell",
"readline",
"Reflection",
"session",
"shmop",
"SimpleXML",
"snmp",
"soap",
"sockets",
"sodium",
"SPL",
"sqlite3",
"standard",
"superglobals",
"sysvmsg",
"sysvsem",
"sysvshm",
"tidy",
"tokenizer",
"xml",
"xmlreader",
"xmlrpc",
"xmlwriter",
"xsl",
"Zend OPcache",
"zip",
"zlib",
"wordpress"
],В массив intelephense.stubs добавить строку wordpress.
Format HTML in PHP
Данное расширение позволяет форматировать HTML-код в файлах PHP. По умолчанию это сочетание клавиш crtl + shift + P.
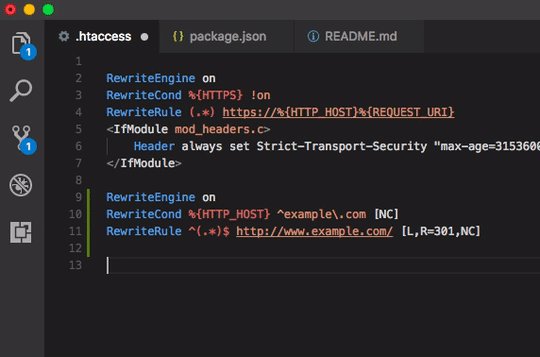
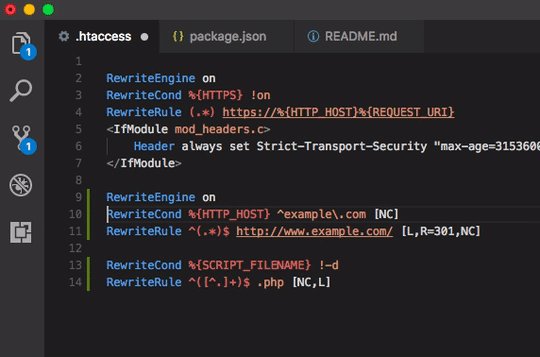
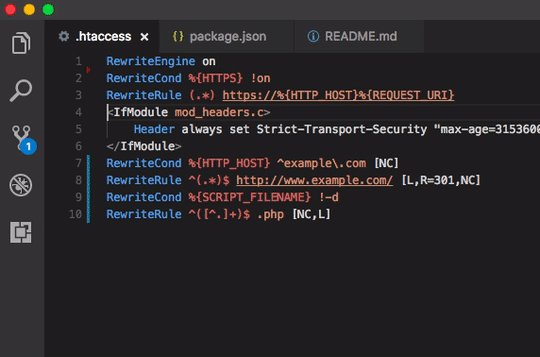
Apache Conf
Поддержка синтаксиса Apache. Удобно для редактирования файлов с расширениями .htaccess. Также поддерживает типы файлов: .conf, .htgroups, .htpasswd

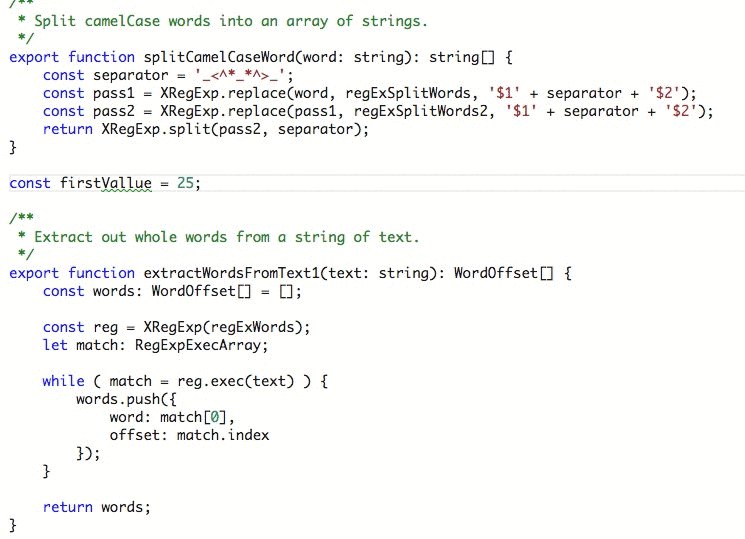
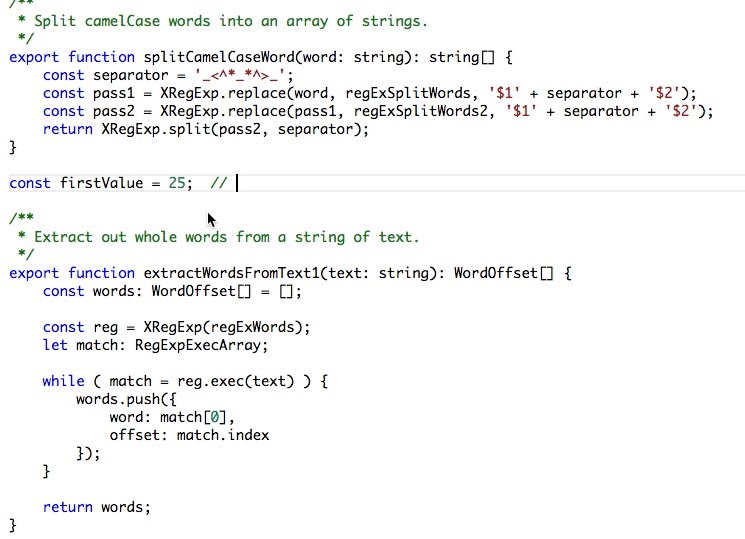
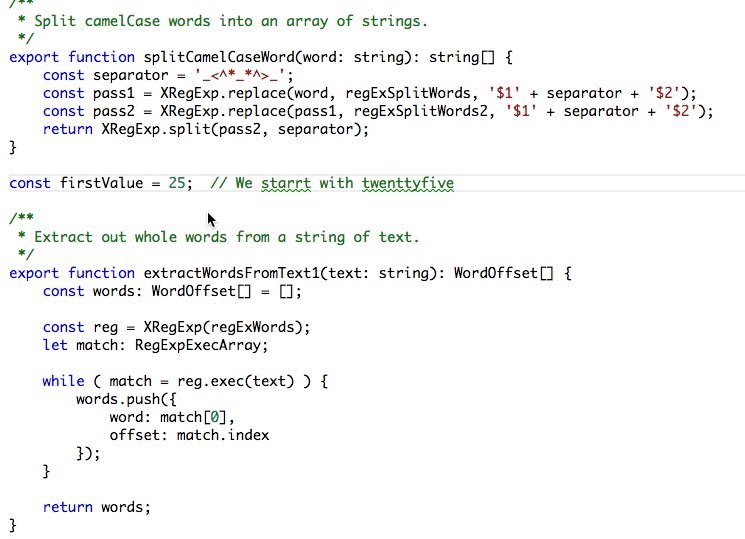
Code Spell Checker
Проверка орфографии в VS Code.

Проверка орфографии русского языка
Чтобы VS Code мог проверять орфографию русского языка, выполните следующие действия:
- Установите расширение Code Spell Checker.
- Установите расширение Russian — Code Spell Checker.
- Добавьте в настройки строку «cSpell.language»: «en,ru»,
Автоматическая замена табов пробелами в VS Code
Сначала зададим количество пробелов в одном табе:
"editor.tabSize": 2,Теперь настроим автоматическую замену табов пробелами:
"editor.insertSpaces": true,Чтобы табы всегда заменялись пробелами:
"editor.detectIndentation": false,Отображать символы пробелов:
"editor.renderWhitespace": "boundary",Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (6)
- Андрей
- Only to top
- Влад
- Only to top
- Ами
- Only to top
