Валидация input
Валидация input с помощью HTML, JavaScript, а также стилизация верно и не верно заполненного поля ввода.

Валидация input с помощью HTML
Для этой задачи воспользуемся атрибутом pattern. При использовании такого подхода, обязательно нужно сообщить пользователю в каком формате необходимо вводить в данное конкретное поле (с помощью label и/или title).
<label>
<p>Введите число</p>
<input type="text" title="Используйте числовой формат" pattern="^[0-9]+$">
</label>
<label>
<p>Введите число от 1 до 9</p>
<input type="text" title="Введите число от 1 до 9" pattern="[1-9]">
</label>
<label>
<p>Введите не более 5 цифр</p>
<input type="text" title="Разрешено не более 5 цифр" pattern="[0-9]{1,5}">
</label>
<label>
<p>Введите от 7 до 9 цифр</p>
<input type="text" title="Разрешено от 7 до 9 цифр" pattern="[0-9]{7,9}">
</label>
<label>
<p>Только русские слова</p>
<input
type="text"
title="Разрешено использовать только пробелы и русские буквы"
pattern="^[А-Яа-яЁё\s]+$"
/>
</label>
<label>
<p>Только латинские слова</p>
<input
type="text"
title="Разрешено использовать только пробелы и латинские буквы"
pattern="^[a-zA-Z\s]+$">
</label>
<label>
<p>Только русские или латинские слова с пробелами, не менее 6 символов</p>
<input
type="text"
title="Разрешено использовать только пробелы и латинские буквы, не менее 6"
pattern="^[A-Za-zА-Яа-яЁё\s]{6,}">
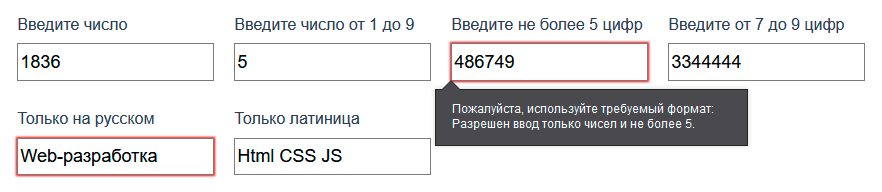
</label>Демонстрация. После ввода нажмите enter, чтобы посмотреть как будет вести себя форма при попытке отправки её пользователем.
Для составления более сложных паттернов необходимо хорошо знать регулярные выражения.
Более сложный пример: валидация номера телефона.
<label>
<p>Введите телефон в формате: +7 (777) 777-77-77 (Россия)</p>
<input
type="tel"
pattern="[+]7\s[\(]\d{3}[\)]\s\d{3}[\-]\d{2}[\-]\d{2}"
title="Используйте формат: +7 (777) 777-77-77"
/>
</label>
<label>
<p>Введите телефон в формате: +375 (33) 333-33-33 (Беларусь)</p>
<input
type="tel"
pattern="[\+]375\s[\(]\d{2}[\)]\s\d{3}[\-]\d{2}[\-]\d{2}"
title="Используйте формат: +375 (33) 333-33-33"
/>
</label>Валидация input с помощью JavaScript
Теперь будем проверять правильность ввода с помощью JavaScript. С таким подходом можно более оперативно оповещать пользователя о неверном вводе. Повешаем на событие keyup функцию проверки правильности ввода
HTML:
<input type="number" class="myValidate">Разрешим ввод только цифр:
document.querySelector(".myValidate").addEventListener("keyup", function(){
this.value = this.value.replace(/[^\d]/g, "");
});Первый аргумент метода replace() — это регулярное выражение (шаблон, по которому будем делать проверку), второй — пустая строка » «.
Т.е. при соответствии заданного шаблона мы очищаем недопустимые символы.
- d — только цифры;
- ^ — инверсия, т.е. получается ^d — не цифры;
- /g — флаг глобальный поиск.
Т.о., пользователь не сможет ввести отличный от цифр символ.
Пример. Введите любое число:
Используя регулярные выражения можно задать абсолютно любой шаблон для input.
Стилизация верного и неверного поля ввода.
В основном комбинированием каких-то из этих трёх свойств мы оповещаем пользователя о возможности дальнейшей отправки формы.
Верный ввод:
input:valid {
border-color: green;
color: green;
box-shadow: none;
}НЕверный ввод:
input:invalid {
border-color: red;
color: red;
box-shadow: none;
}Верный ввод при фокусе:
input:focus:valid {
border-color: green;
color: green;
box-shadow: none;
}НЕверный ввод при фокусе:
input:focus:invalid {
border-color: red;
color: red;
box-shadow: none;
}Верный ввод при фокусе обязательного input:
input:focus:required:valid {
border-color: green;
color: green;
box-shadow: none;
}НЕверный ввод при фокусе обязательного input
input:focus:required:invalid {
border-color: green;
color: green;
box-shadow: none;
}Достаточно гибко можно стилизовать поля для ввода с помощью CSS.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (5)
- Евгений
- Вадим
- Рататуй
- Only to top
- Артём
