Настройка и использование Redux Framework
Redux Framework позволяет создавать панели опций для расширения тем WordPress. Рассмотрим, как установить, настроить и использовать Redux Framework.
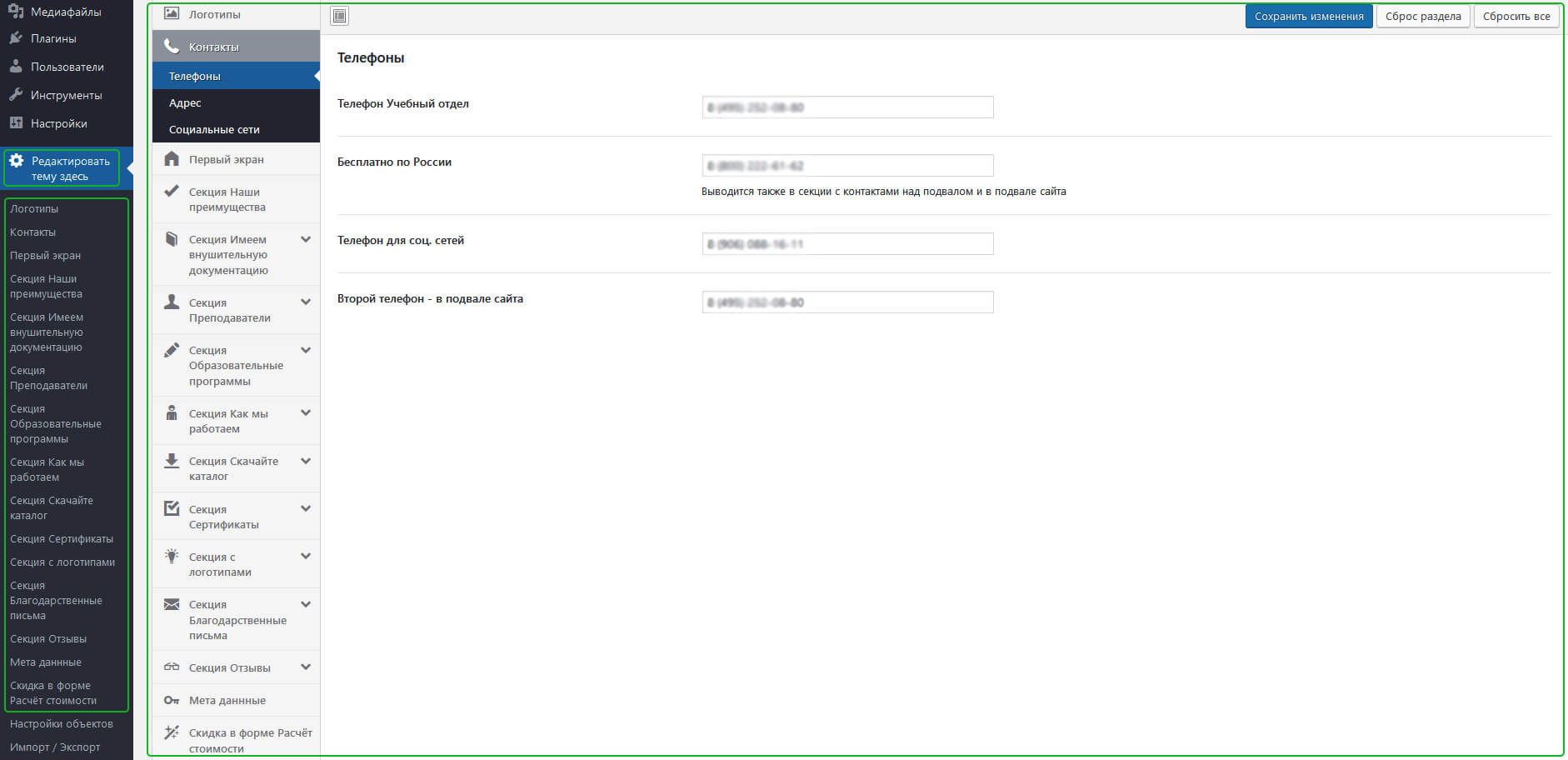
Так может выглядеть нами созданная панель опций темы:

Установить Redux Framework можно двумя способами:
- загрузка с админки WordPress;
- загрузка с официального сайта при помощи билдера.
Сегодня будем использовать второй способ.
Переходим на официальный сайт Redux.
Регистрируемся и нажимаем Launch the Redux Builder.

Заходим в билдер под своей учётной записью.

Настройка и загрузка Redux Framework — Redux Builder
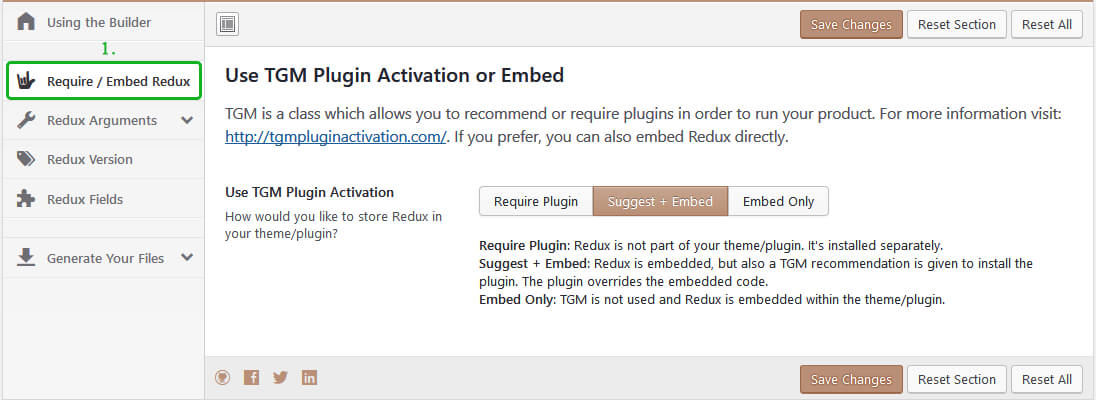
Вкладка Require / Embed Redux

- Require Plugin — Redux не будет являться частью темы / плагина. Устанавливается отдельно
- Suggest + Embed — встраивание Redux с TGM рекомендациями
- Embed Only — Redux встроен в тему / плагин; TGM — не используется
Я выбираю Suggest + Embed
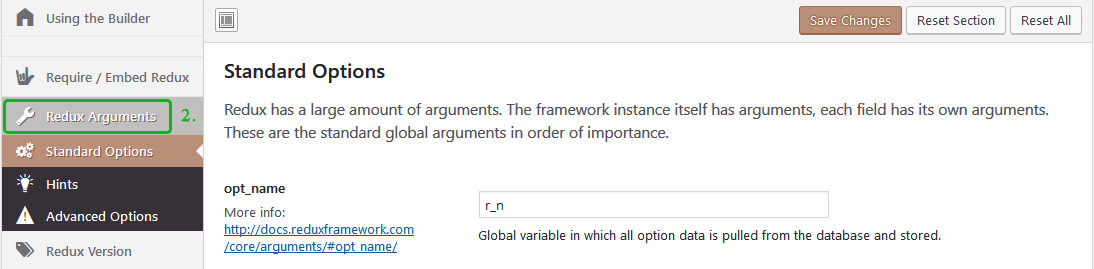
Вкладка Redux Arguments
Рассмотрим лишь некоторые настройки, т.к. их достаточно много.

- opt_name — глобальная переменная, благодаря которой все данные сохраняются и выводятся из базы данных. Имя переменной можете ввести своё;
- page_title — заголовок вкладки браузера;
- menu_title — заголовок вкладки нашей панели опций.
Изменение иконок, их цветов и множество других настроек можно кастомизировать в данной вкладке.
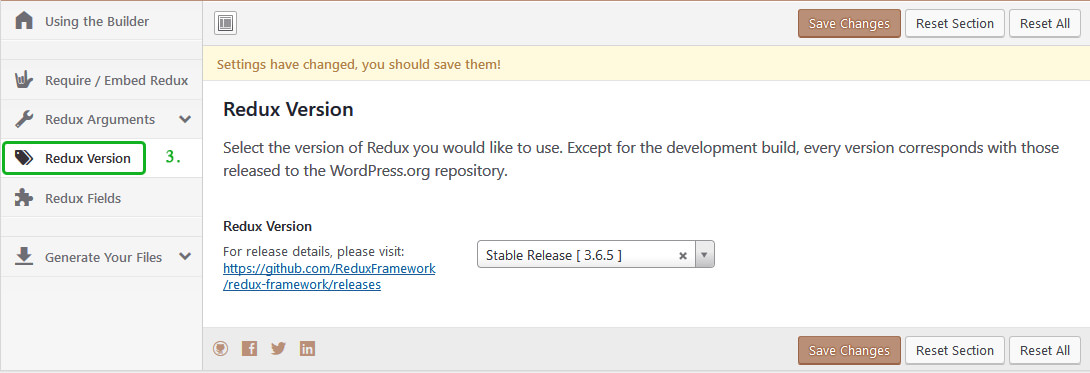
Вкладка Redux Version

Выбор версии Redux.
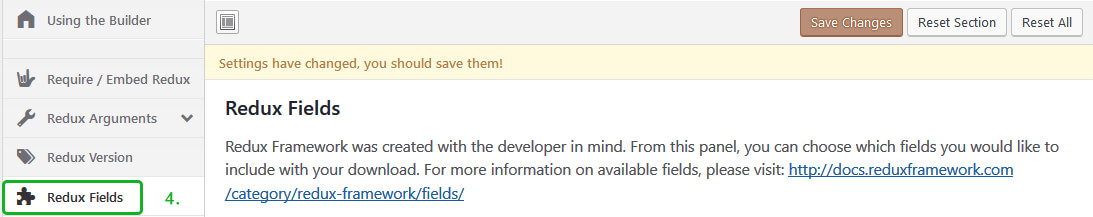
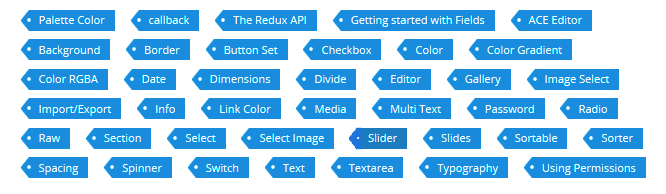
Вкладка Redux Fields
Выбор полей. Обычно я оставляю все.

Вкладка Generate Your Files
Нажимаем Generate Admin Folder
Сгенерированные файлы размещаем в папке нашей темы и подключаем в functions.php
// подключаем redux
require get_template_directory() . "/functions/options-init.php";Как использовать Redux Framework
В header.php и footer.php объявляем глобальную переменную.
В нашем случае код будет выглядеть следующим образом.
<?php global $your_var_name; ?>Название данной переменной мы задавали во вкладке Redux Arguments
Теперь нам необходимо создать необходимые поля для вывода в админку. На момент написания статьи в redux предусмотрено 40 различных типов полей.

Добавление и изменение опций темы будем производить в файле: /functions/options-init.php.
После следующего комментария мы будем создавать необходимые типы полей.
<?php
/*
*
* ---> START SECTIONS
*
*/
?>Создание текстового типа поля в Redux
/* Главная вкладка */
Redux::setSection( $opt_name, array(
"title" => "Основные настройки - первая вкладка",
"id" => "basic",
"desc" => "Basic field with no subsections.",
"icon" => "el el-home",
"fields" => array(
array(
"id" => "phone", /* используется для вывода в php-файле */
"type" => "text",
"title" => "Телефон",
"desc" => "Описание ...",
"subtitle" => "Подпись ...",
),
)
) );Данное текстовое поле появится в админке. После его заполнения, нам необходимо вывести его в файле шаблона с помощью конструкции.
<?php echo $your_var_name["phone"]; ?>Т.е. для вывода с базы данных текста нам необходимо использовать указанный нами id.
Рассмотрим создание под вкладок для главной вкладки и вывод ссылки на изображения, т.е. для вставки в атрибут src или background. Продолжим писать код.
/* Первая Подвкладка главной вкладки */
Redux::setSection( $opt_name, array(
"title" => "Основные настройки",
"id" => "basic",
"desc" => "Данные, которые выводятся на всех страницах",
"icon" => "el el-home"
) );
/* Вторая Подвкладка главной вкладки */
Redux::setSection( $opt_name, array(
"title" => "Фоновые изображения в шапке",
"desc" => "Изображения в слайдере на главной странице",
"id" => "bg-main",
"subsection" => true,
"fields" => array(
array(
"id" => "bg-main-1",
"type" => "media",
"url" => true,
"title" => "Первое изображение",
"compiler" => true,
"desc" => "Описание ...",
"subtitle" => "Подпись ...",
),
)
) );Вывод изображений в Redux
Чтобы вывести ссылку на изображение в файле шаблона воспользуемся следующим кодом.
<?php echo $your_var_name["bg-main-1"]["url"]; ?>Пример:
<!-- изображение -->
<img src="<?php echo $your_var_name["bg-main-1"]["url"]; ?>" alt="alt">
<!-- фоновое изображение -->
<div style="background-image: url("<?php echo $your_var_name["bg-main-1"]["url"]; ?>");"></div>С полным списком полей можно ознакомиться на странице reduxframework.
Чтобы изменить иконку для вкладки админки можно использовать elusiveicons.

Выбираем нужную иконку и вставляем название вместо el-home на выбранное:
"icon" => "el el-home"Вывод блока при наличии переменной
Иногда бывает необходимо чтобы блок выводился на странице только если пользователь заполнил поле в админке. Если поле не будет заполнено, то блок не будет выводиться.
Для этого мы будем использовать условие:
<?php if ($your_var_name["id"]) { ?>
...
<?php } ?>Например:
<?php if ($your_var_name["phone"]) { ?>
<div class="main-phone">
<span class="fa fa-phone"></span>
<?php $your_var_name["phone"]; ?>
</div>
<?php } ?>Т.е. если телефон заполнен, то блок main-phone будет отображён на сайте, если нет — то блока на сайте не будет.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
