
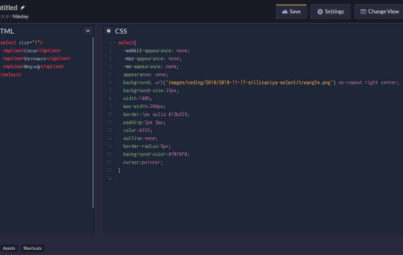
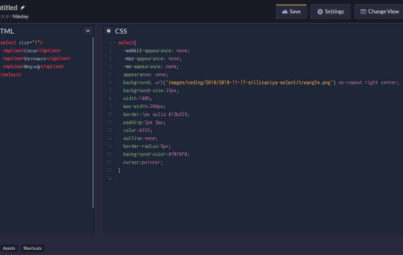
Стилизация select
17/11/2018Стилизация select на чистом CSS без использования сторонних библиотек, а также стилизация select option с помощью JavaScript


Стилизация select на чистом CSS без использования сторонних библиотек, а также стилизация select option с помощью JavaScript

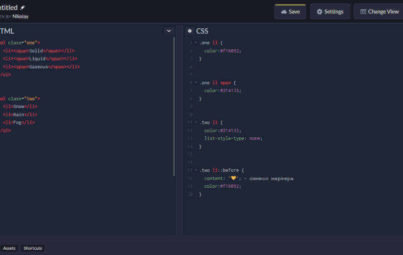
Изменение цвета маркеров и установка картинки для элементов списка с помощью CSS

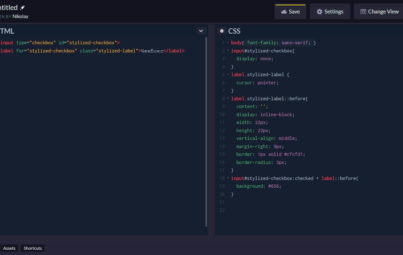
Стилизация чекбокса с помощью CSS, а также создание отметки чекбокса картинкой

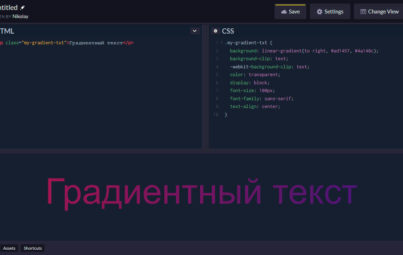
Градиентный текст с помощью CSS

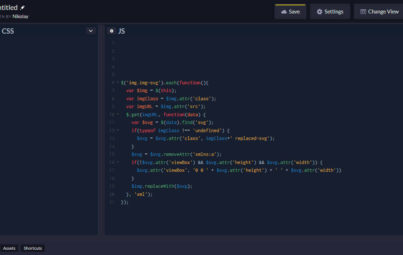
Как изменить цвет svg картинки с помощью CSS. Для этого будем использовать 'fill' и 'mask-image'

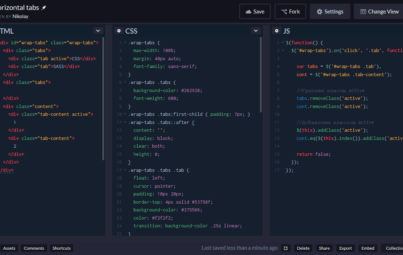
Адаптивные горизонтальные табы с помощью css, jQuery и нативного JavaScript без использования плагинов

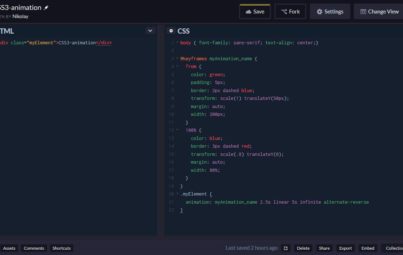
Создание CSS-анимации для оживления сайта с помощью правила @keyframes и свойства animation

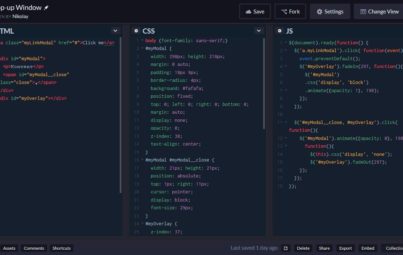
Модальное окно при помощи библиотеки jQuery

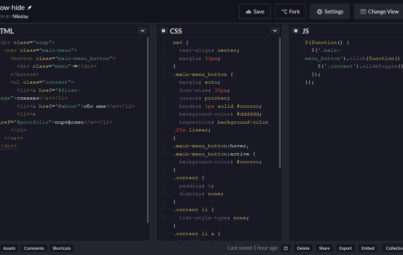
Нажимаем на кнопку - открывается меню, нажимаем ещё раз - закрывается

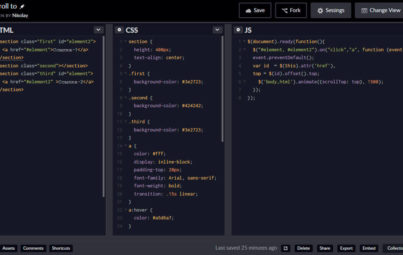
При нажатии на ссылку будет происходить плавный скролл до нужного элемента. Реализуем с помощью jQuery, а затем на чистом JavaScript.

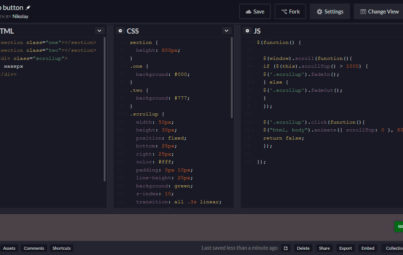
Кнопка наверх будет появляться при скролле страницы вниз, при нажатии на которую будет происходить плавный скролл наверх страницы