
Как вставить svg картинку на свой сайт
08/06/2019Способы вставки svg изображений на сайт


Способы вставки svg изображений на сайт

Создание svg анимации внутри svg изображения. Работа с тегами <g> и <defs>

Красивые эффекты при нажатии на кнопку с помощью CSS

Выполнение JavaScript кода в зависимости от ширины и высоты экрана

Подсветка активного пункта меню с помощью jQuery и нативного JavaScript, а так же реализация активного пункта меню при прокрутке страницы

Использование шрифтовых иконок Font Awesome в CSS и js коде

Шпаргалка по использованию jQuery включает в себя события загрузки страницы, манипуляции с DOM-деревом, поиск необходимых элементов, анимация и многое другое

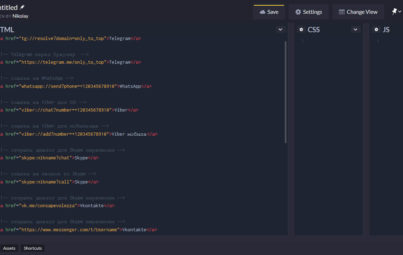
Как добавить ссылки на популярные мессенджеры, а также как добавить другие виды ссылок - на почту, телефон, файл

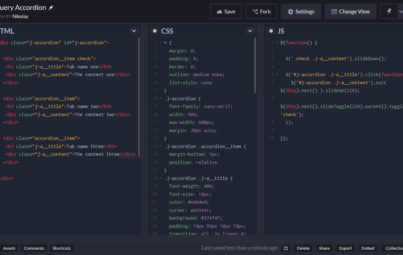
Создание адаптивного Accordion jQuery без использования плагинов

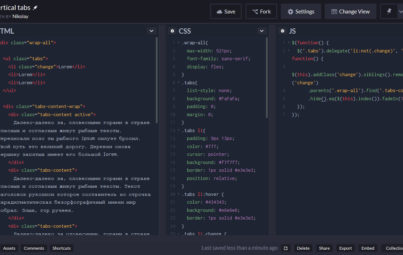
Адаптивные вертикальные табы с помощью css и jQuery

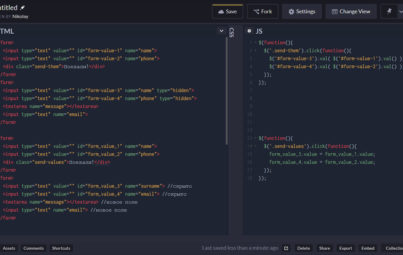
Передача данных из одной формы в другую с помощью JavaScript и jQuery