Как Определить Мобильное Устройство с Помощью JavaScript
Сегодня вы научитесь определять мобильное устройство при помощи JavaScript. Затем реализуем это при помощи «mobile-detect.js». Он может также определять операционную систему и текущий браузер, используемый пользователем.
Самый простой способ определить мобильное устройство с помощью JavaScript — это извлечь строку из navigator.userAgent. Будем искать совпадения на мобильные устройства. Если найдём совпадения в строке, то это будет одно из следующих устройств.
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|BB|PlayBook|IEMobile|Windows Phone|Kindle|Silk|Opera Mini/i
.test(navigator.userAgent)) {
alert("Вы используете мобильное устройство (телефон или планшет).")
} else alert("Вы используете ПК.")Как определить Safari
Для примера, определим Safari браузер с помощью JavaScript.
if (/^((?!chrome|android).)*safari/i.test(navigator.userAgent)) {
alert("Вы используете Safari браузер.");
}Или так:
if (navigator.userAgent.toLowerCase().match(/(ipad|iphone)/)) {
alert("Вы используете Safari браузер.");
}Теперь рассмотрим, как можно извлекать необходимую информацию при помощи mobile-detect.js
Как использовать «mobile-detect.js»
Mobile-detect.js использует тот же метод, но также предоставляет функции API для легкого получения необходимой информации.
Использовать mobile-detect.js очень просто. Сначала импортируйте библиотеку на свою страницу.
<script src="https://cdnjs.cloudflare.com/ajax/libs/mobile-detect/1.4.4/mobile-detect.min.js"></script>А затем передайте строку userAgent в конструктор.
let detect = new MobileDetect(window.navigator.userAgent)При помощи объекта определения мобильных устройств, вы можете использовать различные методы для получения информации. Вы можете определять операционные системы — используя os(), и определять веб-браузер — используя userAgent().
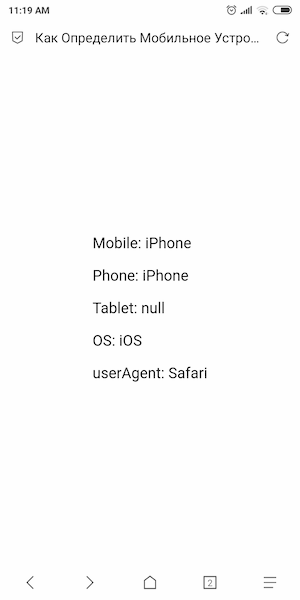
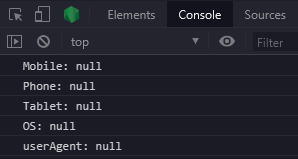
console.log("Mobile: " + detect.mobile()); // телефон или планшет
console.log("Phone: " + detect.phone()); // телефон
console.log("Tablet: " + detect.tablet()); // планшет
console.log("OS: " + detect.os()); // операционная система
console.log("userAgent: " + detect.userAgent()); // userAgentМетод phone() вернёт null, если пользователь использует планшет.
Аналогично, если пользователь использует мобильный телефон, тогда метод tablet() вернет null.

Метод mobile() показывает результат из метода phone() или tablet(). Все они будут null, если пользователь использует Компьютер.

Сегодня мы научились определять мобильные устройства. Мы рассмотрели лишь базовое использование. Ссылка на документацию плагина «Mobile Detect».
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
Статьи из данной категории:
Комментарии (2)
- Марат
- Joker
