Добавление FontAwesome через CSS
Добавление FontAwesome через CSS
Иногда требуется добавить иконки FontAwesome нестандартным способом, например через файл стилей или js. Рассмотрим как можно это реализовать.
Допустим у нас есть div, к которому нужно добавить иконку
<div class="address">Россия, Москва, ул. Никольская</div>Тогда CSS будет следующим
.address::before {
font-family: "FontAwesome";
content: "f24e";
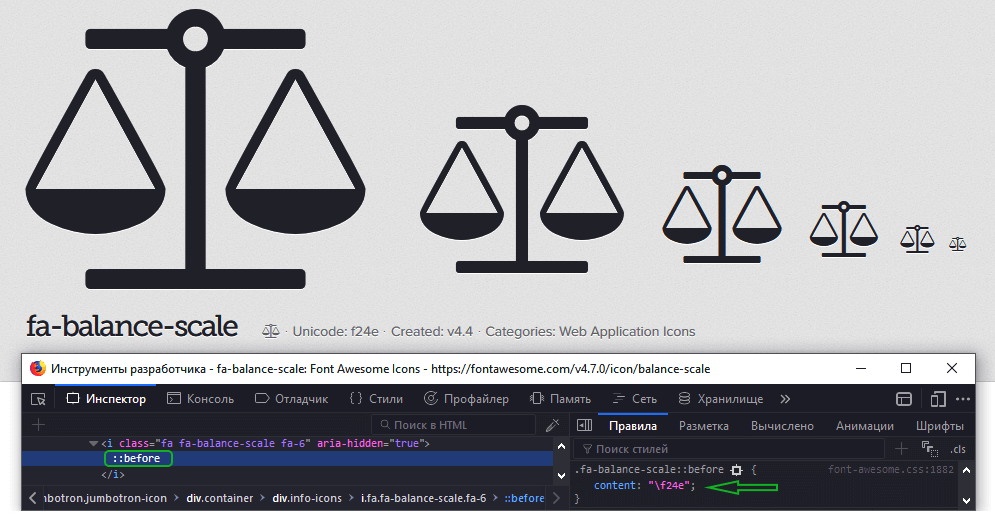
}Чтобы узнать код символа FontAwesome проинспектируем иконку на сайте.

Как добавить FontAwesome с помощью jQuery
Если нет возможности добавить иконку FontAwesome в HTML или CSS, можно добавить с помощью jQuery
$(".address").prepend('<span class="fa fa-balance-scale"></span>');Шпаргалку по jQuery можно почитать в моей предыдущей статье.
Полезные ссылки
- Официальный сайт шрифтовых иконок Font Awesome 4.7
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Поделиться с друзьями:
